Что такое криптовалюта: все, что вам нужно знать

На дворе 2021 год, есть вероятность, что вы слышали, как люди обсуждают криптовалюту. Есть много возможностей услышать об этой, широко обсуждаемой концепции, которая продолжает набирать обороты и популярность с каждым днем с момента ее появления в 2009 году. Валюты очень важны в нашей повседневной жизни. Они служат средством обмена, большим хранилищем богатства и единицей измерения. В самом конкретном смысле валюта — это любой тип денег, находящихся в обращении или используемых в качестве средства обмена, например банкноты и монеты в обращении. Предлагаем вам также узнать больше о том, что такое криптобот для binance и в чем его преимущества. Первой формой обмена, […]
Читать далше...Принципы работы вакуумных насосов и их типы

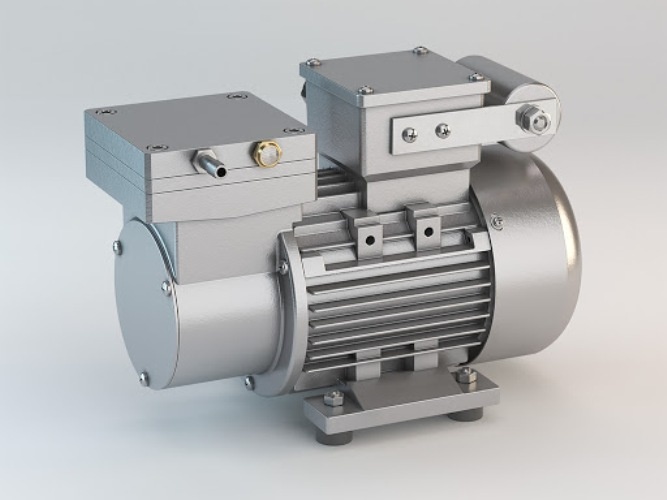
Насосы чаще всего предназначены для создания давления и доставки жидкости или газа в определенное место. Однако есть исключение — вакуумные насосы: их задача — удалять газы из замкнутого пространства, создавая таким образом отрицательное давление или даже условия, близкие к вакууму. Это необходимо в различных технологических процессах. Обычное применение — кондиционирование воздуха, система которого требует эффективного осушения за счет удаления частиц влаги. Наиболее важными параметрами вакуумного насоса являются конечное давление, скорость откачки и эффективность. Продажей вакуумных насосов занимается компания Viola-Nsk.Ru. Работа вакуумного насоса — основная информация Вакуумный насос может работать с использованием различных физических явлений. Это может быть работа роторов по […]
Читать далше...Minecraft — самая популярная игра-песочница

Minecraft — это игра-песочница, то есть игра с открытым миром. В игре нет конкретной цели, вам просто нужно найти то, что вам нравится делать, и сделать это. Однако мы должны помнить, чтобы пережить ночь. В игре очень примитивная графика, но она очень приятна сама по себе. Поначалу сложно преодолеть скриншоты из игры, человек, который не был знаком с предметом раньше и не играл в саму игру, вероятно, будет обескуражен. Однако достаточно посмотреть еще несколько интересных роликов, чтобы сердце забилось быстрее. Свобода выбора того, что мы хотим делать, настолько велика, что неудивительно, почему Minecraft стал таким популярным. Квадратный мир предлагает множество […]
Читать далше...Как починить iPhone — что нужно знать о ремонте iPhone

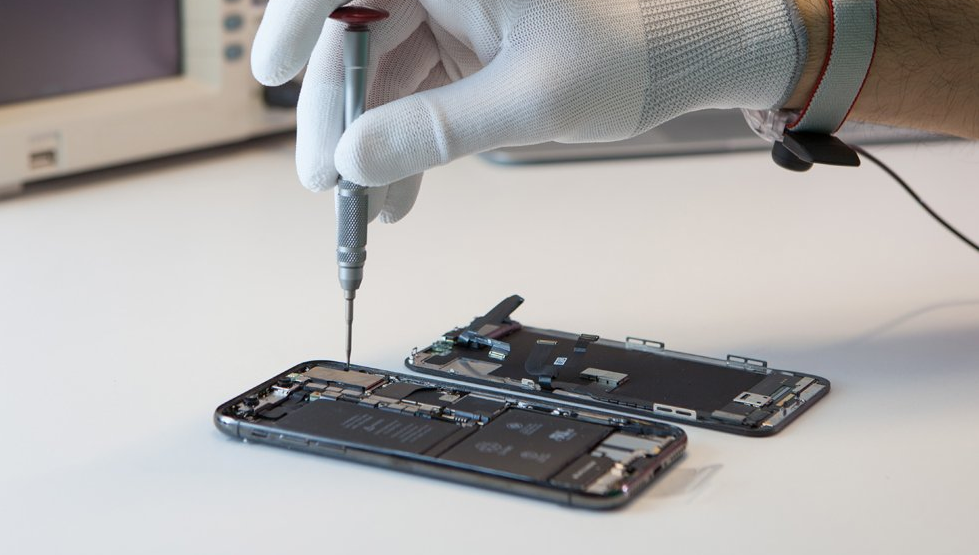
Забота о телефоне очень важна. Это хрупкий гаджет, и его нельзя ни в коем случае повредить. Узнайте, как починить свой iPhone здесь, чтобы вернуть свое драгоценное устройство в отличное состояние. Во-первых, убедитесь, что у вас есть хороший запасной аккумулятор. Чрезвычайно важно иметь хотя бы одну запасную батарею, так как при постоянном использовании она может сильно разряжаться. Во-вторых, вам понадобится хороший фитиль для припоя. Вы должны использовать их, чтобы сохранить аккумулятор свежим и избежать перегрева. Убедитесь, что вы положили iPhone в чехол, закрывающий заднюю часть. Больше полезной информации о ремонте iPhone читайте на https://www.anti-malware.ru/ost1/2020-08-30/33531. В-третьих, вам необходимо отключить зарядное устройство от […]
Читать далше...Реальные преимущества техники Apple

Производитель Apple является одним из самых узнаваемых брендов в мире, который славится своим качественным и надежным ассортиментом. На сегодняшний день особым вниманием пользуются такие товары как компактные ноутбуки, планшеты, умные часы, смартфоны и многое другое. Хоть техника Apple и считается очень надежной, но, все же бывают случаи, когда необходим ремонт устройства Apple и его, как правило, лучше доверить специалистам. Об одном из лучших сервисом по ремонту техники Apple читайте на http://firepic.org/articles/odin-iz-luchshih-servisov-po-remontu-apple. Преимущества техники Apple: дизайн; высокий уровень качества; уникальный и узнаваемый внешний вид техники; простая, но функциональная ОС, ограниченная от вирусов, по сравнению с другими системами; Особые преимущества техники Apple […]
Читать далше...Причины поломки iPhone

В современном мире мы не можем представить жизнь без смартфона. Поэтому, когда наш телефон выходит из строя, для нас это серьезная проблема. В большинстве случаев ремонт Apple возможен только через сервисный центр. О том, где предоставляют услуги качественного ремонта техники Apple читайте на http://windowss10.ru/instructions-and-tips/kachestvennyj-remont-tehniki-apple.html. Основные причины поломки Поскольку iPhone всегда с нами, мы постоянно подвергаем его риску повреждения. Готовим, занимаемся спортом, играем с малышом — рядом есть айфон. Когда необходимо отремонтировать iPhone, важно более подробно сообщить, что происходило с телефоном до выхода из строя. Это поможет быстрее и дешевле выявить настоящую причину неисправности. Многие клиенты посещают Apple из-за отсутствия звука. […]
Читать далше...Самые популярные неисправности в смартфонах Samsung

Мир смартфонов и их пользователей делится на тех, кто использует программное обеспечение Android (подавляющее большинство), и тех, кто использует программное обеспечение iOS, — это пользователи оборудования Apple. Телефоны Samsung работают на Android, поэтому здесь мы поговорим об этих проблемах. Больше о типичных поломках телефонов Самсунг можете узнать на https://mobreport.ru/tipichnye-polomki-telefonov-samsung/. Неисправности телефона можно разделить на две группы: программные и аппаратные. Пользователи, которые замечают низкую производительность своего устройства, проблемы с его загрузкой, зависанием или некорректным завершением работы определенных приложений — сталкиваются с программными ошибками. Эти проблемы можно решить, перезапустив устройство или восстановив заводские настройки. Иногда необходимо переустановить ранее загруженное приложение или освободить […]
Читать далше...Распространенные неисправности устройств Apple

Каковы наиболее распространенные неисправности оборудования Apple? Что чаще всего выходит из строя в iPhone и с чем приходится сталкиваться сервисным центрам при ремонте поврежденных MacBook? Об этом и многом другом можно прочитать в небольшой статье ниже. Некоторые продукты Apple из-за производственных дефектов подвержены проблемам во время использования. Каждая из моделей отличается немного разными функциями или решениями, поэтому покупатели магазинов Apple сталкиваются с разными дефектами. Предлагаем также ознакомиться с информацией об услугах ремонта техники Apple http://www.winblog.ru/partners/1147772633-obsluzhivanie-tehniki-apple-i-smartfonov-ljubyh-marok-obzor-servisa-multifiks.html. Наиболее частые проблемы iPhone Большой недостаток iPhone 8 — заводской дефект материнской платы смартфона, который есть у некоторых фотоаппаратов. Как следствие, некоторые модели перезагружались или […]
Читать далше...Самые распространенные компьютерные сбои

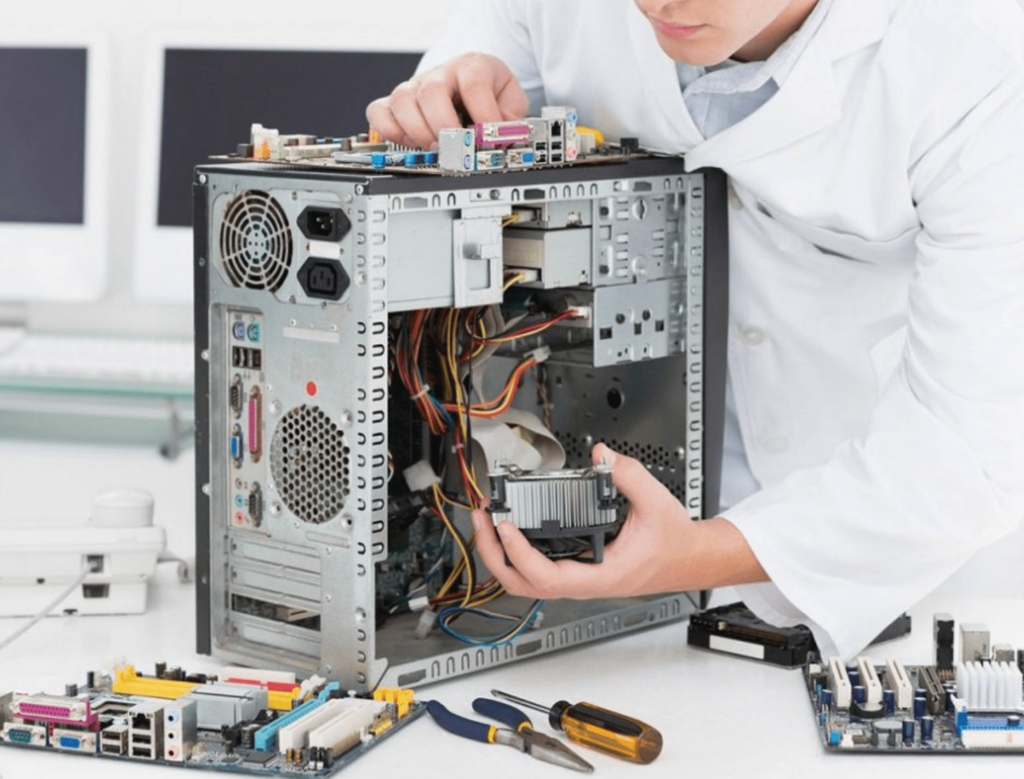
Сегодня для многих компьютер является неотъемлемой частью профессиональной жизни и свободного времени, служит инструментом работы, но также и источником хороших развлечений. Чем лучше оборудование мы выбираем, тем больше возможностей оно дает, но даже в случае самых дорогих компьютеров и ноутбуков приходится считаться с тем, что со временем все ломается. С какими неисправностями компьютера нам приходится сталкиваться чаще всего? Представляем список из наиболее частых отказов настольных компьютеров и ноутбуков. Если вас интересуют услуги ремонт компьютерной техники, тогда советуем ознакомиться с информацией о подобных услугах на https://www.mobime.ru/blog/23317_remont_komp_yuternoj_tehniki_na_vysokom_urovne_uslugi_ot_mul_tifiks.html. Неисправность блока питания — проблема десктопов и ноутбуков Когда ноутбук или настольный компьютер не запускается, […]
Читать далше...Что делать если ваш iPhone сломался?

Сегодня iPhone это не просто телефон, с самого первого дня использования он становится для многих незаменимым помощником в быту, в работе и на отдыхе. iPhone способен заменить десятки, а может и сотни всевозможных гаджетов. А с каждым днем разработчики создают для него все новые и новые приложения, добавляют новые потрясающие возможности для Вашего любимца. Одним из основных преимуществ перед другими аналогичными устройствами является его операционная система, а вернее совокупность созданной компанией Apple экосистемы. Также одной из основных особенностей iPhone является и существующий рынок приложений, разрабатываемых под iOS. Не для кого не секрет, что iPhone сегодня задает тренд в мире мобильных […]
Читать далше...