Выберите идеальный жесткий диск для своего ноутбука

Двумя наиболее популярными типами компьютерных накопителей являются твердотельные накопители и жесткие диски. Эти компоненты выполняют одну и ту же функцию, то есть являются местом установки и хранения файлов, однако существенно различаются по структуре и принципу работы. Посмотрите, в чем эти различия и какой привод выбрать. Жесткие диски — характеристики Жесткие диски — это дисководы. Это диски старого типа с подвижными пластинами из алюминия, покрытые специальным слоем магнитного носителя. HDD означает жесткий диск. В этих дисках запись и чтение возможны благодаря специальным электромагнитным головкам, которые контактируют с вращающимися дисками (принцип работы напоминает вертушку). Жесткие диски отличаются высоким соотношением емкости и цены. […]
Читать далше...Домашняя детская площадка: как организовать?

Совместные посещения игровых площадок по соседству важны, но потребности детей намного больше. Детская площадка на заднем дворе — идеальное место для разрядки энергии и стимулирования творчества. Он не обязательно должен напоминать городские и не нужно тратить много денег на игрушки. Более важным является хорошая идея для детской площадки на заднем дворе, которая приведет к долгим часам веселья. Как организовать детскую площадку в саду? Место для детской площадки на заднем дворе Начать строительство собственной детской площадки стоит с разметки места в саду. Она должна располагаться вдали от улицы, твердых поверхностей, рокариев, склонов, заборов или других элементов, которые могут представлять опасность для […]
Читать далше...Какую садовую технику выбрать?

За садом, то есть растениями, кустарниками и деревьями, следует правильно ухаживать. Для того, чтобы круглый год поддерживать ухоженный сад, необходимо использовать специализированные инструменты. Какие бывают виды садовой техники и ее применение? Чем можно защитить растения? На что обращать внимание при выборе устройств? Ответы вы найдете в нашей статье. Виды садового инвентаря и применение Основные садовые инструменты для выкапывания почвы или рытья ям — это лопата и лопата. Жесткие грабли полезны для сгребания листьев или скошенной травы, а также для уборки мусора и измельчения комков земли. Для полива и опрыскивания пригодится садовый шланг или подходящий наконечник. Маленькие когти или лопасти подойдут […]
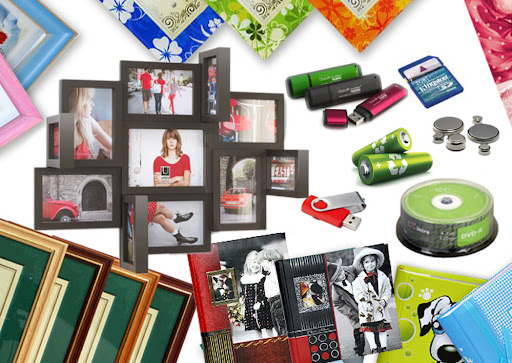
Читать далше...Фототовары — что можно выбрать?

Кружка с фото вашего питомца, футболка с изображением любимого киногероя или персонализированная фотокнига — все это порадует ваших близких. В интернете вы найдете множество фототоваров, благодаря которым вы также забудете о пустых стенах и грустных белых чашках. Узнайте, где можно купить фотосувениры на заказ. Дайте повод улыбнуться Каждому из нас нравится получать персональные подарки, потому что тогда мы чувствуем себя важными и ценными. Мы знаем, что кто-то потратил немного больше времени на покупку или изготовление подарков для нас. Фототовары, например, фотообои с изображением близких или видео на стекле с песней, безусловно, являются таким сюрпризом. Календарь с фотографиями внуков станет прекрасным […]
Читать далше...Каковы лучшие преимущества просмотра фильмов в Интернете?

В настоящее время фильмы, которые мы можем смотреть онлайн, становятся все более популярными. Есть несколько способов сделать домашний просмотр. Онлайн-фильмы можно смотреть, взяв напрокат конкретный предмет или купив подписку, которая дает доступ ко всем предметам, доступным на данной платформе. Это, несомненно, гораздо более удобная форма, чем поход в кино, она позволяет смотреть где угодно и когда угодно. Экономя деньги Во-первых, выбрав домашний экран, мы можем сэкономить. Часто цены на билеты в кинотеатр в несколько раз превышают стоимость месячной подписки, что дает доступ ко многим фильмам, особенно если мы хотим посмотреть показ в компании. Узнайте также, где можно смотреть все новые […]
Читать далше...Гигант в мире блокчейнов — Hedera Hashgraph

Предприниматели могут удивлять своей креативностью, и когда мы говорим о самых популярных в мире брендах и корпорациях, к этому следует добавить ряд специалистов. В последние месяцы мы можем наблюдать, что компании со всего мира внедряют блокчейн в свою деятельность, что должно решить большинство их проблем. Теперь мы можем стать свидетелями рождения еще одного проекта, организованного IBM и Tata. Они сотрудничают с Hedera Hashgraph. Предлагаем вам также узнать больше о том, что такое Hedera Hashgraph криптовалюта. План правления Hedera Hashgraph состоит в том, чтобы собрать команду из 39 компаний и организаций со всего мира. Они работают в 18 различных отраслях по всему […]
Читать далше...Дизайн веб-сайта — что нужно знать?

Дизайн веб-сайтов — это обширная область знаний, требующая многих лет изучения. В этой статье мы не будем учить вас HTML или PHP, но мы расскажем вам о технологиях, которые в настоящее время используются на веб-сайтах. Мы также покажем вам, как создать профессиональный веб-сайт без привлечения компании. Хотя создать сайт с нуля очень сложно, благодаря готовым решениям стать владельцем сайта намного проще. Больше читайте об этом здесь. Создание веб-сайтов Одно из первых решений, которые необходимо принять перед запуском веб-сайта, — это выбрать между веб-сайтом на основе статического HTML (язык гипертекстовой разметки) или CMS (системы управления контентом). HTML-страницы в наши дни встречаются […]
Читать далше...Чистка ковролина — о чем нужно помнить?

Регулярная чистка ковролина и надлежащий уход необходимы для того, чтобы он всегда хорошо выглядел. Благодаря этому прослужит долгие годы. Кроме того, стирка ковров гарантирует, что они не станут рассадником бактерий и негигиеничной грязи, часто невидимой на первый взгляд. Мы посоветуем, как и чем чистить напольное покрытие, чтобы добиться наилучшего эффекта, не повредив его. Чистка ковролина сразу после покупки Ковролин для спальни обеспечивает исключительный уют и комфорт босым ногам сразу после пробуждения. С другой стороны, ковровое покрытие для детей — хороший выбор, потому что самые маленькие проводят много времени на полу, который является местом для игр (как ковер в детском саду). […]
Читать далше...Онлайн-школа — особенности

Сегодня для все большего количества людей — независимо от возраста онлайн обучение является довольно популярным. Ведь через Интернет уже обучаются тысячи людей! Но чтобы эта фраза казалась вам еще более естественной, мы рекомендуем вам прочитать статью, в которой представлены преимущества и общие предположения онлайн-образования. Надеемся, это развеет все ваши опасения. Предлагаем вам также узнать, где можно заказать услуги по созданию онлайн школы под ключ https://360-media.ru/onlajn-shkola-pod-klyuch/. Онлайн-школа не только для молодежи Интернет-образование с каждым годом становится все более популярным. Школы, проводящие занятия через Интернет, в том числе онлайн университеты, постоянно фиксируют рост интереса к своим предложениям. Обучение через Интернет используется популярностью […]
Читать далше...Майнинг криптовалюты – основная информация, проект VoprosFen.com

Майнинг криптовалюты используется для «добычи» виртуальных денег. Самой популярной и самой старой виртуальной криптовалютой считается биткойн (BTC). Остальные криптовалюты — это так называемые альткойны, то есть деньги, являющиеся альтернативой биткойну. Ethereum (ETH) в настоящее время имеет самую большую рыночную капитализацию после биткойна. Среди других популярных криптовалют со стороны инвесторов: cardano (ADA) и Binance coin (BNB). Помимо них, существуют также тысячи других криптовалют. Не так давно также состоялся запуск первого в мире проекта-заработка на майнинге вопросов и ответов. Суть которого заключается в том, что чем больше задаешь трендовых вопросов в вопросительной форме (как обычно ищут пользователи в ПС Яндекс и Гугл), […]
Читать далше...