3D-текста в Adobe Illustrator
by Людмила Дунаф. Последнее обновление: 28 марта, 2022

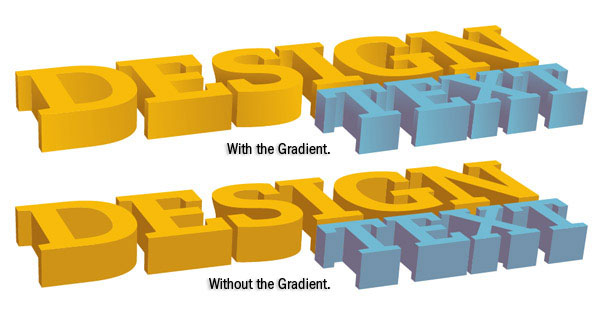
3D-текста в Adobe Illustrator вот что мы будем строить в этом уроке.
Шаг 1: Добавление текста
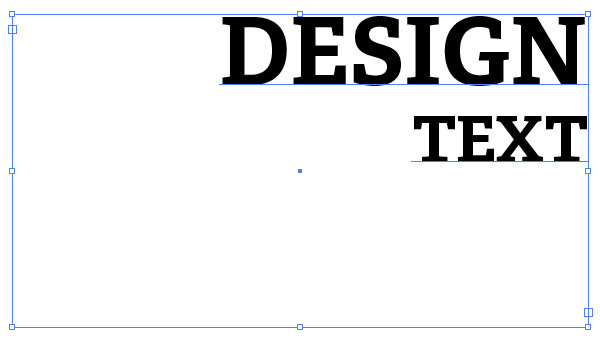
Мы собираемся начать с ввода текста. Нажмите на инструмент «Текст» (T), щелкните и перетащите поле на монтажной области для вашего текста, затем введите «ТЕКСТ ДИЗАЙНА» в две строки. Это даст нам форму, которую мы ищем.
Вы можете настроить размер текста, открыв панель символов (Окно > Тип > Символ или нажмите Ctrl/Cmd + T). Я использую шрифт Adelle Basic Bold , но вы можете использовать другой подобный шрифт, если хотите.
Шаг 2: Преобразование текста в пути
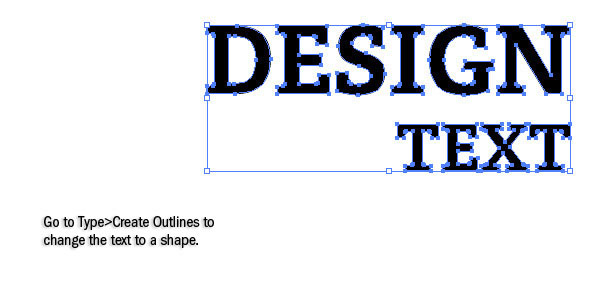
Теперь мы собираемся преобразовать текст в фигуры, чтобы с ним было легче работать. Используя инструмент «Выделение» (V), нажмите на текст, а затем выберите «Текст» > «Создать контуры» (Shift + Ctrl/Cmd + O).
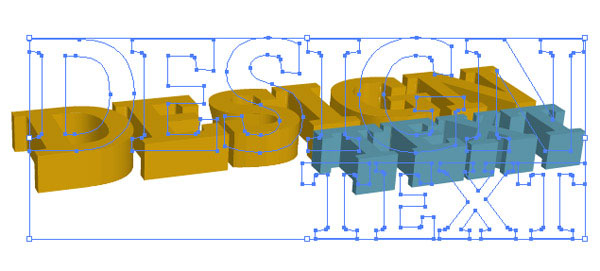
Шаг 3: Настройка кернинга и интерлиньяжа
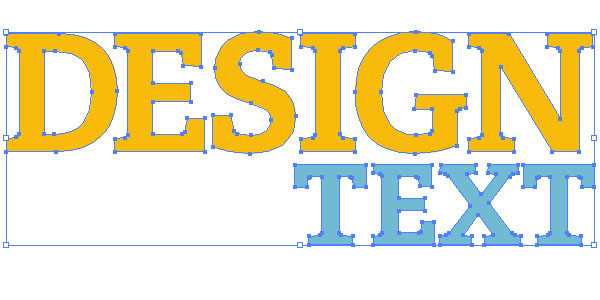
Кернинг (промежуток между буквами) и интерлиньяж (пробел между верхним и нижним словом) текста должны быть скорректированы, чтобы все вписывалось более плотно. Во-первых, нам нужно разгруппировать текст, поэтому перейдите в Объект > Разгруппировать (Shift + Ctrl/Cmd + G). Это позволит нам нажимать на каждую букву отдельно.
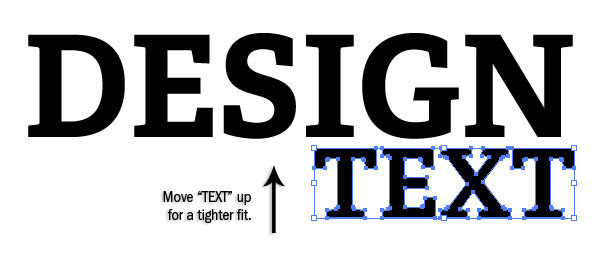
Нажмите и перетащите рамку вокруг «ТЕКСТ» с помощью инструмента «Выделение» (V), чтобы выбрать только это слово, а затем переместите его ближе к «ДИЗАЙН».
Чтобы исправить кернинг «ДИЗАЙН», мы хотим перетащить рамку вокруг «ДИЗАЙН», исключая «N», последнюю букву, с помощью инструмента «Выделение» (V). Поскольку мы хотим, чтобы «N» в «DESIGN» и «T» в «TEXT» оставались на одной линии, переместите выбранные буквы вправо на пробел или два.
Повторите это с «DESI», «DES» и так далее, пока текст не станет равномерным.
Шаг 4: Добавление цвета
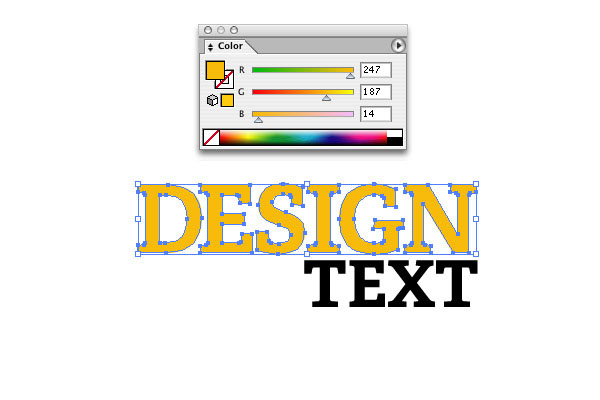
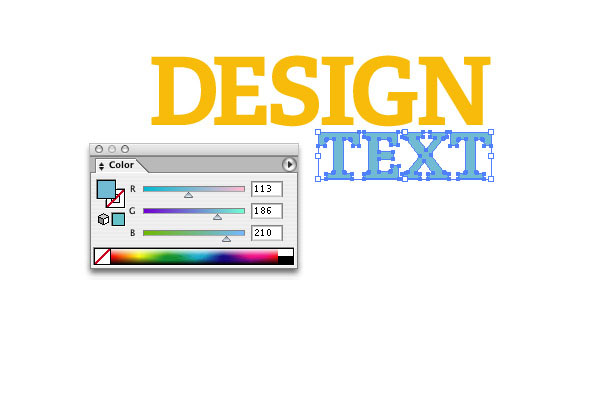
Так как стороны 3D-текста будут лучше видны, мы добавим цвета буквам. Сначала выберите все буквы «ДИЗАЙН» и залейте их желтым цветом. Примечание. Если вы не видите открытую панель «Цвет», вы можете перейти в меню «Окно» > «Цвет» (F6).
И если у вас не настроен RGB в качестве цветового режима, вы можете щелкнуть стрелку в правом верхнем углу панели, а затем нажать RGB в параметрах.
Мы собираемся сделать то же самое с «ТЕКСТОМ», но он будет светло-голубым.
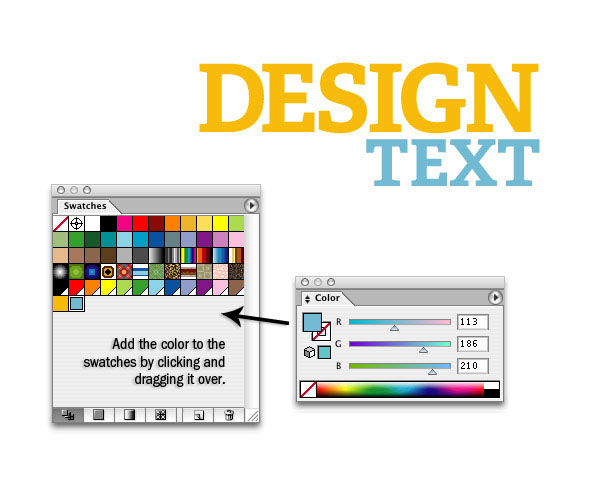
Вы можете поместить цвета в свою панель образцов (Окно > Образцы, если вы ее не видите), просто щелкнув и перетащив на нее свой цвет из панели цветов.
Шаг 5: Настройка размера
Теперь мы можем начать работать над 3D-текстом. Во-первых, мы должны сделать так, чтобы текст немного больше заполнил монтажную область. Выделите оба слова, удерживайте нажатой клавишу Shift (чтобы текст не искажался), а затем перетащите угловую привязку, чтобы увеличить ее.
Шаг 6: Знакомство с 3D-текстом
Приступим к работе над 3D-текстом. Во-первых, сгруппируйте буквы, выбрав «Объект» > «Группировать» (Ctrl/Cmd + G), чтобы, когда мы делаем наш текст трехмерным, буквы оставались одной формой, а не становились отдельными трехмерными фигурами.
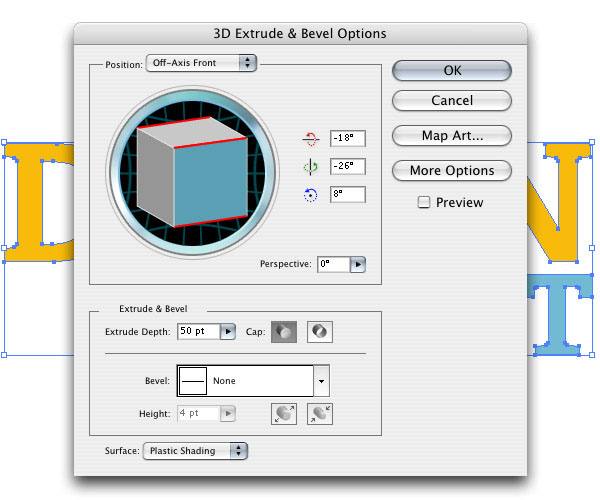
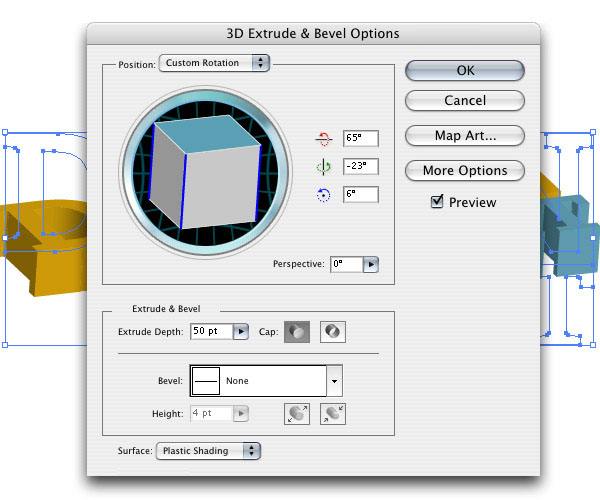
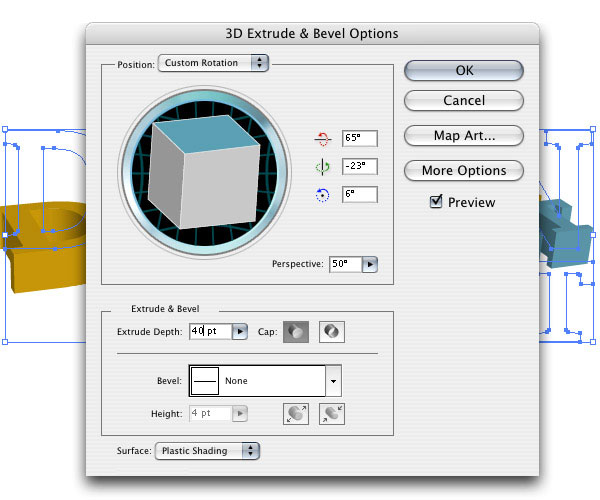
Затем выберите «Эффект» > «3D» > «Вытягивание и скос», после чего откроется диалоговое окно «Параметры».
В диалоговом окне «Параметры 3D-вытягивания и скоса» установите флажок «Предварительный просмотр», чтобы увидеть, как будет выглядеть текст. Это ваши настройки по умолчанию, когда вы открываете эти параметры.
Шаг 7: Настройка 3D-текста
Давайте поиграем с параметрами 3D Extrude & Bevel. Синий квадрат в 3D-окне диалогового окна параметров — это лицевая сторона текста. Вы можете щелкнуть и перетащить каждый край куба и посмотреть, как они изменят ваш 3D-текст.
Для нашего текста мы хотим, чтобы слова выглядели так, как будто они лежат на земле, поэтому настройте параметры «Положение» таким образом, чтобы ваш текст выглядел так, как будто он лежит на спине.
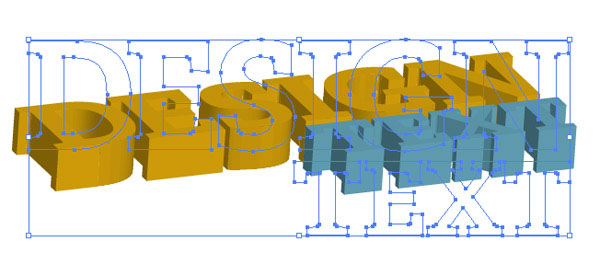
Шаг 8: Настройка перспективы
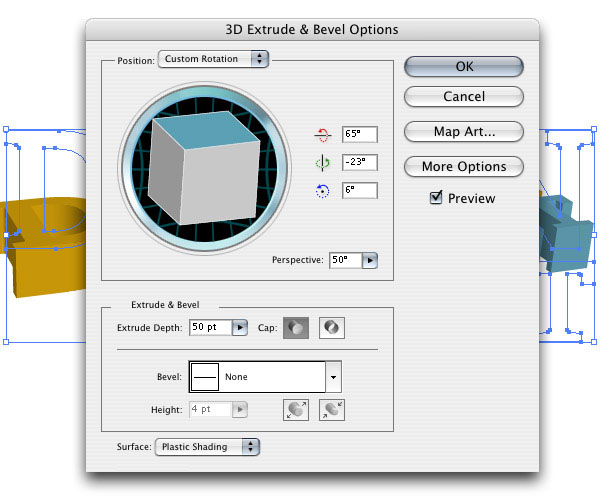
Верхний правый угол «ДИЗАЙН» выглядит неуместно и не соответствует перспективе. Чтобы исправить это, мы можем настроить Перспективу примерно на 50 ° для нашего текста.
Шаг 9: Регулировка высоты
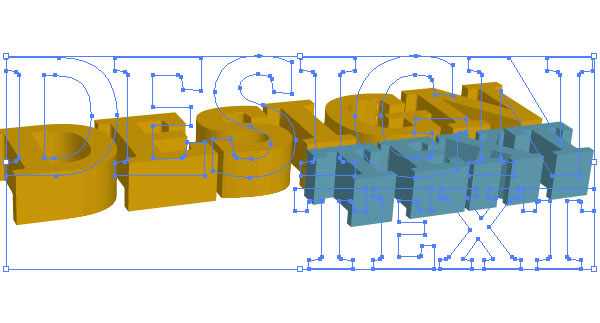
Наконец, мы собираемся отрегулировать высоту сторон текста с помощью Extrude Depth, чтобы сделать их немного короче (до 40pt).
Для наших целей это единственные параметры, которые нам нужно изменить в тексте, поэтому нажмите OK, чтобы зафиксировать настройки.
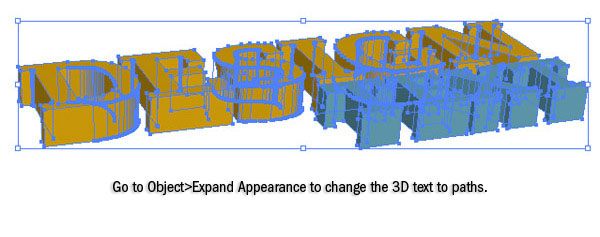
Шаг 10: Преобразование 3D-текста в контуры
Текст выглядит нормально: у него есть некоторые базовые оттенки, но в целом он довольно темный и довольно мягкий. Кроме того, мы хотим добавить к нему стилизованное затенение, чтобы сделать его более интересным. Чтобы начать редактирование текста, перейдите в Объект > Разобрать внешний вид.
Это возьмет 2D-текст и создаст пути для 3D-текста. Нам нужно разгруппировать текст, чтобы мы могли начать работать над разными его частями. Совет. Группировка и разгруппировка объектов — это две распространенные команды Illustrator.
Предлагаю привыкнуть к сочетаниям клавиш для них — Ctrl/Cmd + G (Группировать) и Ctrl/Cmd + Shift + G (Разгруппировать). В этом случае сочетание клавиш будет проще, потому что нам придется несколько раз разгруппировать, чтобы убедиться, что все разгруппировано.
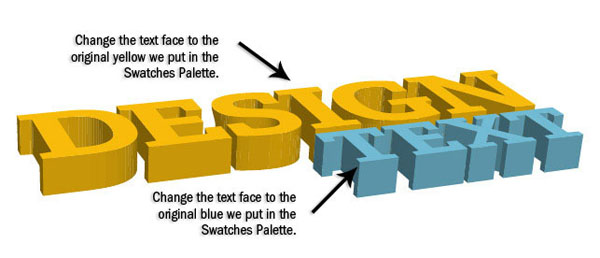
Шаг 11: Настройка цвета лицевой стороны текста
Выберите лицевую сторону букв «ДИЗАЙН», щелкнув одну лицевую сторону, удерживая нажатой клавишу Shift, и щелкнув другие, чтобы выбрать их все сразу. Чтобы применить цвет, щелкните желтый образец, который мы поместили на панель образцов. Сделайте то же самое с «ТЕКСТОМ» и синим цветом, который мы выбрали.
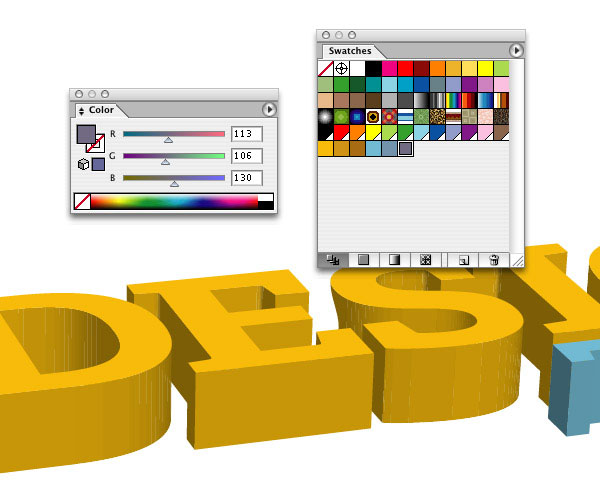
Шаг 12: Создание цветов теней
Чтобы заштриховать стороны текста, нам нужно создать больше цветов. Мы хотим иметь еще два желтых: темный и более темный . Чтобы сделать два других желтых, щелкните исходный желтый цвет, который мы использовали для лица «ДИЗАЙН» на панели «Образцы», и вычтите 40 из R и G (например,
247, 187, 14 становится 207, 147, 14). Щелкните и перетащите этот желтый цвет на панель образцов и создайте еще один желтый, вычитая еще 40 из R и G, чтобы получилось 167, 107, 14. Это будут наши 3 желтых цвета. Повторите это и для блюза, вычтя 40 из G и B, чтобы получилось 113, 146, 170 и 113, 106, 130.
Шаг 13: Упрощение кривых
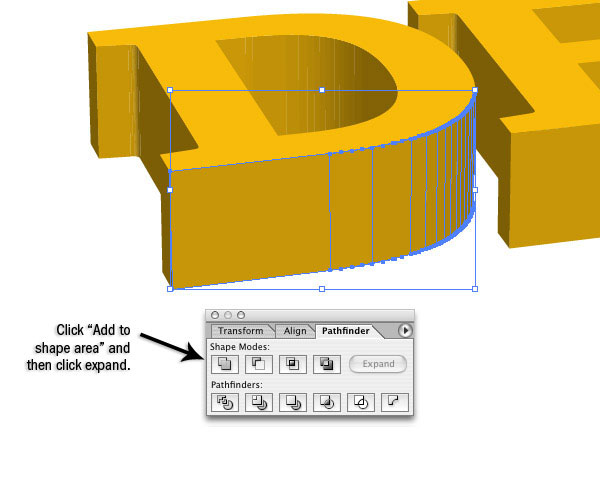
Вы заметите, что когда вы нажимаете на некоторые изогнутые формы, они разделяются на две части. Мы хотим объединить эти две части в одну, поэтому откройте панель Обработки контуров, если она у вас не открыта (Shift + Ctrl/Cmd + F9). Нажмите на одну часть стороны, а затем, удерживая Shift, нажмите на другую.
Щелкните команду Unite на панели Pathfider, затем щелкните Expand.
Это объединит две фигуры в одну. Сделайте это со всеми изогнутыми формами, которые разделены.
Шаг 14: Добавляем темные тени
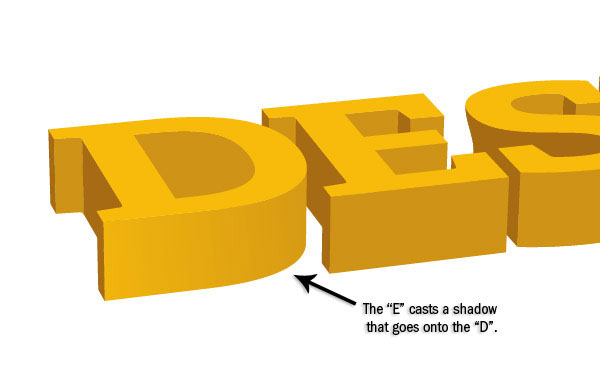
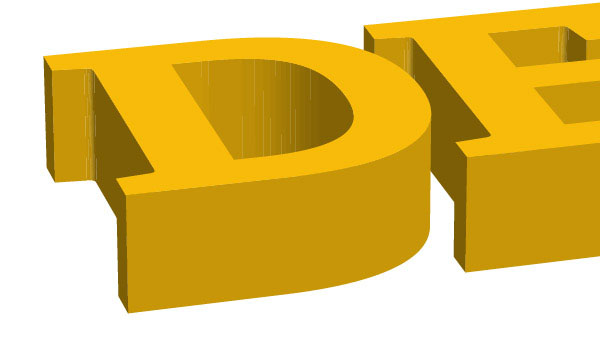
Теперь нам нужно решить, какие стороны получат наш источник света, а какие нет. Поскольку источник света уже установлен справа, мы будем использовать его. Поэтому нижние части текста и левые стороны текста будут темно-желтыми, а левые стороны — самыми темными.
Итак, давайте используем наши самые темные желтые и синие цвета на левых краях текста.
Шаг 15: Добавление более светлых теней
Используйте средние синие и желтые оттенки на остальных сторонах текста. Теперь мы можем остановиться здесь и остаться с этим блочным затенением, или мы можем пойти дальше и добавить несколько цветовых градиентов, чтобы сделать затенение богаче. Ради этого урока давайте добавим несколько градиентов.
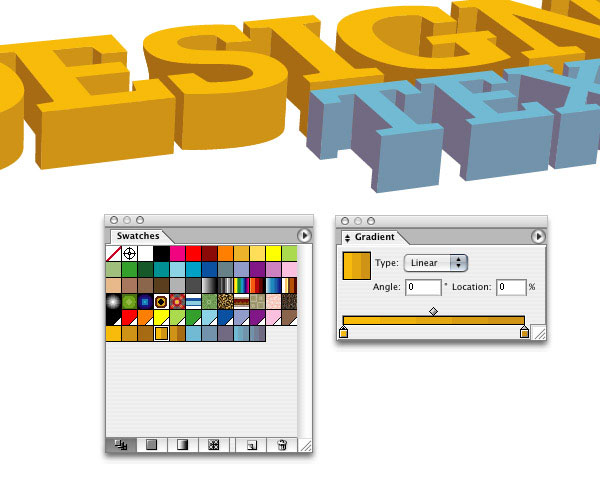
Шаг 16: Создание градиента теней
Теперь давайте создадим несколько градиентов. Откройте панель градиента (Ctrl/Cmd + F9), если вы еще этого не сделали. Нажмите и перетащите образец самого яркого желтого цвета к левой стороне градиента, а второй желтый — к правой стороне градиента.
Теперь щелкните и перетащите градиент на панель образцов. Создайте градиент так же, как и первый, используя средний желтый и темно-желтый. Теперь у вас должно быть два желтых градиента.
Чтобы применить градиенты к определенным частям, вы просто выбираете эту часть и нажимаете на образец цвета градиента. Повторите это с синими градиентами.
Шаг 17: Добавление градиента к более светлым теням
Теперь помните, что наш источник света исходит справа, поэтому фигуры будут отбрасывать тень справа налево. Имея это в виду, нажмите на более светлые стороны текста, а затем нажмите на более светлый градиент. Чтобы настроить градиент, нажмите на инструмент «Градиент» (G) на панели инструментов.
Вы можете щелкнуть и перетащить фигуру, чтобы настроить градиент.
Шаг 18: Завершение светлого градиента тени
Продолжайте добавлять градиент к более светлым областям обоих слов. Нет никакой точной науки о том, как мы добавляем цветовые градиенты, это просто вопрос получения разницы в цвете между разными частями, выделения объектов и придания им тонких вариаций в освещении.
Шаг 19: Добавление более темных градиентов теней
Повторите то, что мы сделали с более светлыми областями, и добавьте темные градиенты к более темным областям. Более темные области будут самыми светлыми вверху и самыми темными внизу (где меньше всего света).
Шаг 20: Осветление текста
Мы можем назвать его хорошим как есть, но если мы хотим сделать начертание текста немного более заметным, мы можем щелкнуть на каждом начертании буквы (удерживая нажатой клавишу Shift, чтобы выделить отдельные части вместе), затем Ctrl/Cmd + C (Копировать ), а затем Ctrl/Cmd + F (Вставить на передний план). Заполните эти скопированные буквы белым цветом. Откройте панель прозрачности (Shift + Ctrl/Cmd + F10).
Измените режим наложения на Overlay и непрозрачность до 30%.
Самое замечательное в создании 3D-объектов в Adobe Illustrator заключается в том, что вы можете настроить размер букв, чтобы они были как можно больше или меньше (потому что это, в конце концов, векторный объект), и легко импортировать их в другое программное обеспечение Adobe Creative или Production Suite, а также сторонние продукты.

Я занимаюсь векторной графикой с 2010 года. Я торгую на микростоках и выполняю различные частные заказы по созданию иллюстраций. В процессе работы были освоены различные приемы и технички. Но жизнь не стоит на месте, поэтому мы движемся дальше!
Родом из Украины, я живу в США. Время от времени я посещаю Великобританию.
Мне нравится рисовать карандашом, я учусь работать красками (пока акриловыми). Потому-то с детства неплохо получалось рисовать. Я участвовала в конкурсах и занимала высокие места.