Ретро эффект текста
by Людмила Дунаф. Последнее обновление: 15 ноября, 2023

В этом уроке мы с вами будем создавать текст с эффектом ретро. Ничего сложного здесь нет. Для работы будем использовать обыкновенный текст и с помощью возможностей панели Appearance добавим ему объем и соответствующий вид. А также используем созданный текст в качестве символа, который может вам пригодится в дальнейшем.
В этом уроке мы будем создавать много слоев на панели Appearance, поэтому важно следить за их расположением на панели.
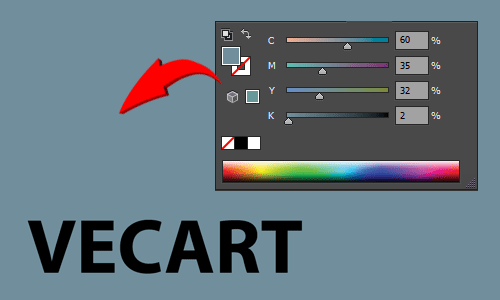
- Шаг первый. Создаем новый документ любого необходимого вам размера так, чтобы на нем поместился наш текст. Для фона создаем такой же прямоугольник и заливаем его цветом, показанным на рисунке ниже. Набираем текст любым шрифтом, желательно жирным.

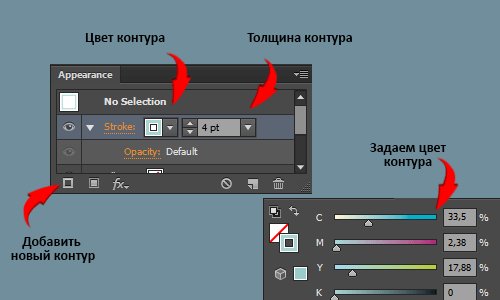
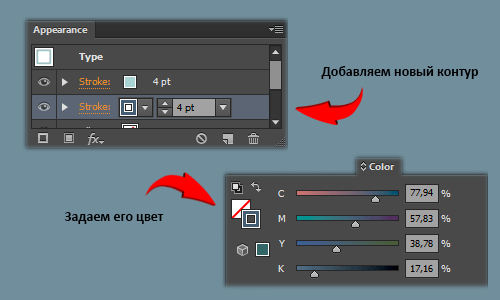
- Шаг второй. Выделяем созданный текст и на панели Appearance добавляем новый контур (Stroke). Задаем контуру толщину и цвет.

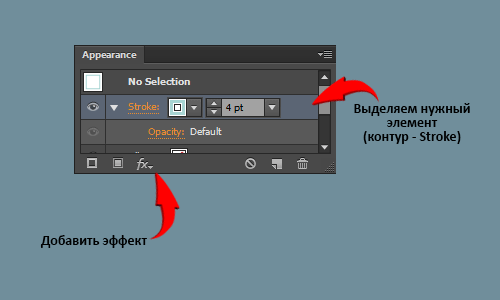
- Шаг третий. Теперь нам нужно применить к созданному контуру эффект. Для этого, убедитесь, что выделен необходимый элемент (контур) на панели Appearance. Жмем на кнопочку добавления эффектов (fx) панели Appearance.
 В открывшемся меню выбираем Distort & Transform > Transform. Отметьте этот эффект для себя. Его мы будем часто использовать сегодня.
В открывшемся меню выбираем Distort & Transform > Transform. Отметьте этот эффект для себя. Его мы будем часто использовать сегодня.
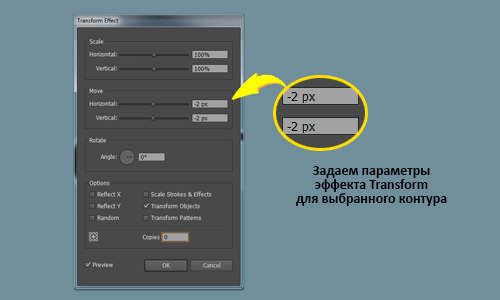
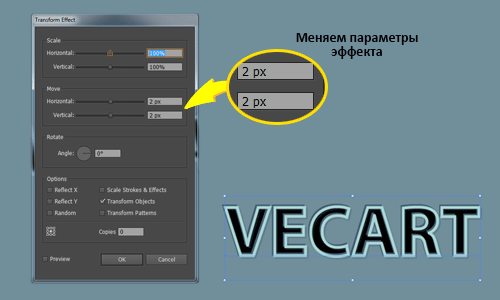
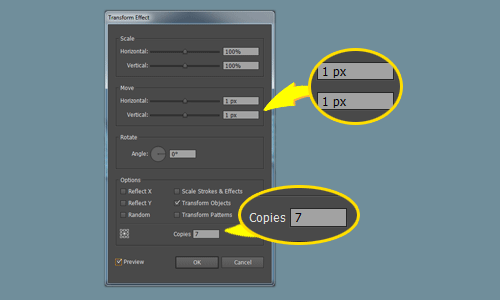
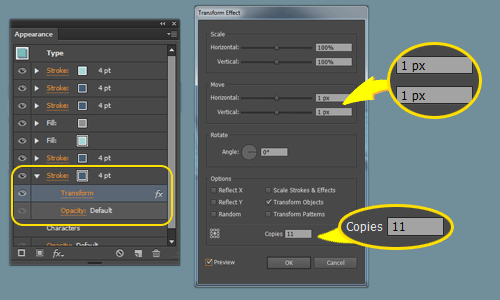
В открывшемся окне параметров эффекта Transform изменяем лишь значения Horizontal и Vertical. Жмем ОК.


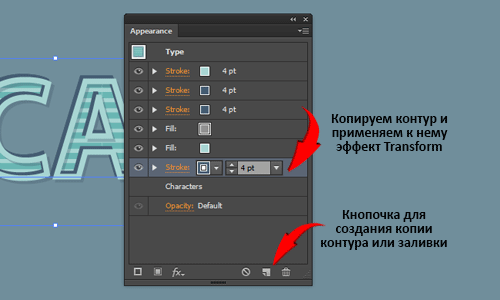
- Шаг четвертый. Теперь создаем еще один слой контура на панели Appearance, дублируя ранее созданный. Для этого выделяем первый контур и жмем кнопочку Duplicate Item (квадратик с загнутым уголком внизу) на панели Appearance. Указываем цвет контура. Толщина пусть остается такой же.

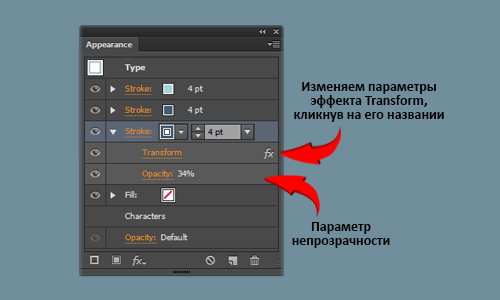
- Шаг пятый. На этом этапе создаем дубликат контура, созданного ранее (Шаг 5). В результате этого у нас будет уже 3 контура. Выделяем его и меняем параметр непрозрачности (Opacity) на 34.
 Также нам нужно изменить параметры примененного к нему эффекта Transform. Для того, чтобы изменить уже заданные параметры эффекта, нажмите на соответствующее название на панели Appearance. В открывшемся окне меняем значения Horizontal и Vertical. Жмем ОК.
Также нам нужно изменить параметры примененного к нему эффекта Transform. Для того, чтобы изменить уже заданные параметры эффекта, нажмите на соответствующее название на панели Appearance. В открывшемся окне меняем значения Horizontal и Vertical. Жмем ОК.

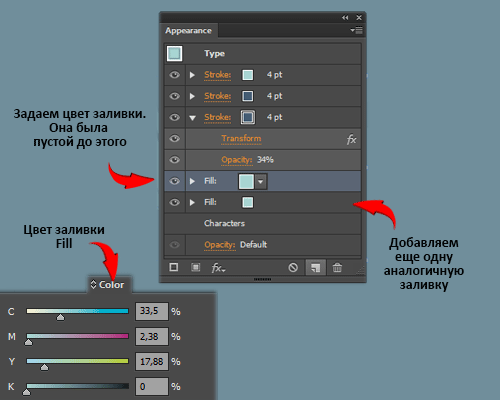
- Шаг шестой. Пока с контурами закончим и займемся заливкой (Fill). Нам понадобятся две заливки. Одна заливка уже есть по умолчанию. Изменяем ее цвет на панели Appearance. Создаем ее дубликат.

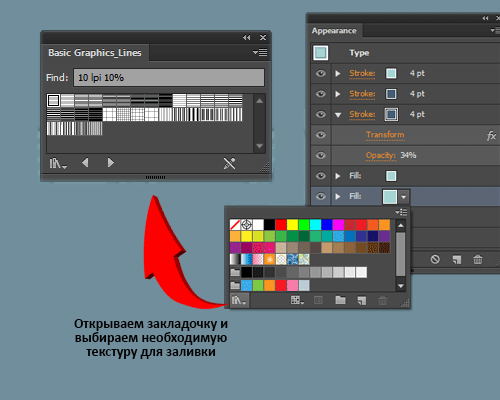
- Шаг седьмой. У нас есть 2 заливки — одна над другой. Одной из низ нам нужно указать в качестве цвета текстуру. Выбираем необходимую текстуру как изображено на рисунке ниже. Для ретро стиля выберем что-то геометрическое. В моем случае это жирные прямые горизонтальные полосы (Patterns > Basic Graphics > Basic Graphics Lines). Также прекрасно подойдут волнистые и зигзагообразные линии. Поиграйте вариантами.
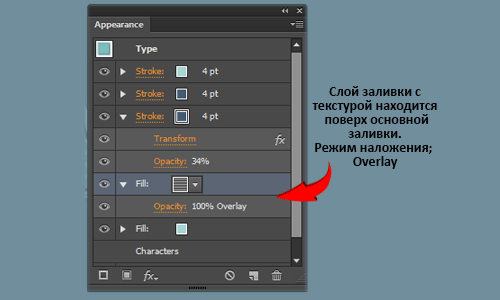
 Текстуру мы указали и теперь необходимо изменить режим ее наложения. Для этого открываем параметры непрозрачности (Opacity) нашего фона с текстурой и меняем режим наложения на Overlay. Слой заливки с текстурой должен быть поверх основной заливки.
Текстуру мы указали и теперь необходимо изменить режим ее наложения. Для этого открываем параметры непрозрачности (Opacity) нашего фона с текстурой и меняем режим наложения на Overlay. Слой заливки с текстурой должен быть поверх основной заливки. 8. Шаг восьмой. Наша работа почти готова. Остается только добавить объем и тень нашему тексту. Для этого нам понадобятся еще 2 контура. Выделяем последний созданный нами контур (3-й сверху), создаем его дубликат и перемещаем под последний слой заливки на панели Appearance.
8. Шаг восьмой. Наша работа почти готова. Остается только добавить объем и тень нашему тексту. Для этого нам понадобятся еще 2 контура. Выделяем последний созданный нами контур (3-й сверху), создаем его дубликат и перемещаем под последний слой заливки на панели Appearance.
Открываем параметры эффекта Transform для этого контура и меняем значения, как показано на рисунке ниже.

Объем мы добавили и теперь сделаем тень. Для этого дублируем последний созданный контур и меняем параметры эффекта Transform.

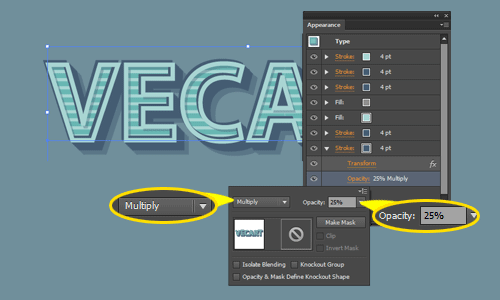
Указываем режим наложения Multiply и задаем непрозрачность (Opacity) равной 25.

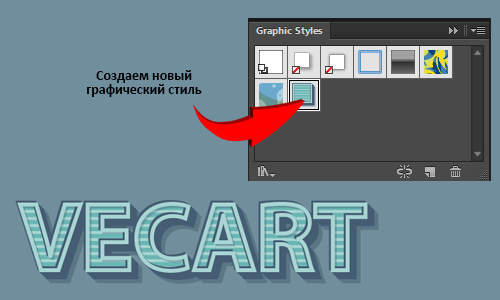
- Шаг девятый. Текст готов и мы можем сохранить данный графический стиль для последующего использования. Для этого просто перетащите его на панель Graphic Styles.

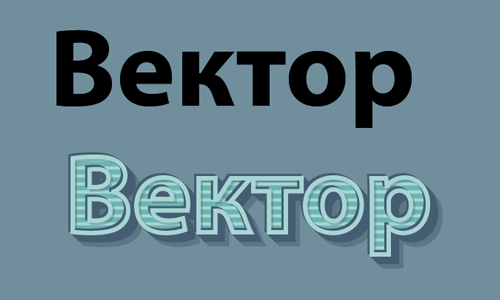
Теперь можно этот стиль применить к любому тексту.

Я занимаюсь векторной графикой с 2010 года. Я торгую на микростоках и выполняю различные частные заказы по созданию иллюстраций. В процессе работы были освоены различные приемы и технички. Но жизнь не стоит на месте, поэтому мы движемся дальше!
Родом из Украины, я живу в США. Время от времени я посещаю Великобританию.
Мне нравится рисовать карандашом, я учусь работать красками (пока акриловыми). Потому-то с детства неплохо получалось рисовать. Я участвовала в конкурсах и занимала высокие места.