Рисуем летний кокосовый коктейль в Adobe Illustrator
by Людмила Дунаф. Последнее обновление: 15 ноября, 2023

Кокосовый коктейль в Adobe Illustrator в этом уроке рассмотрим сделать композицию с тропическим кокосовым коктейлем в модном плоском стиле! Давайте научимся работать с самыми полезными инструментами Adobe Illustrator, чтобы иметь возможность изменять основные геометрические фигуры и создавать яркие иллюстрации для веб-дизайна, печати на футболках, дизайна одежды и многого другого! Вы готовы? Давайте начнем!
Шаг 1
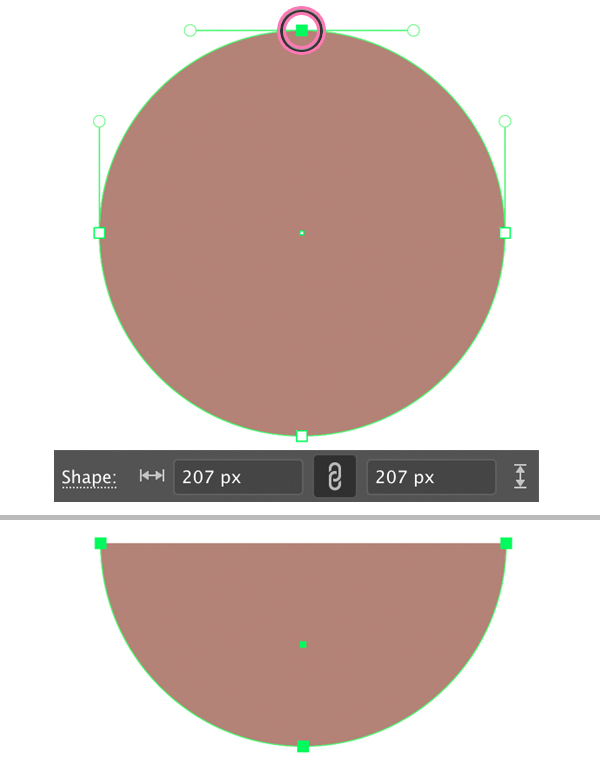
Начнем с кокоса. Давайте возьмем Инструмент «Эллипс» (L), удерживая нажатой клавишу Shift , и создадим круг размером примерно 207 х 207 пикселей . Залейте его коричневым цветом на панели Color .
Возьмите Инструмент «Прямое выделение» (А) и щелкните верхнюю опорную точку, чтобы выделить её. Нажмите клавишу Delete , чтобы удалить верхнюю точку вместе с верхней половиной круга.
Теперь они имеют чашеобразную форму.
Шаг 2
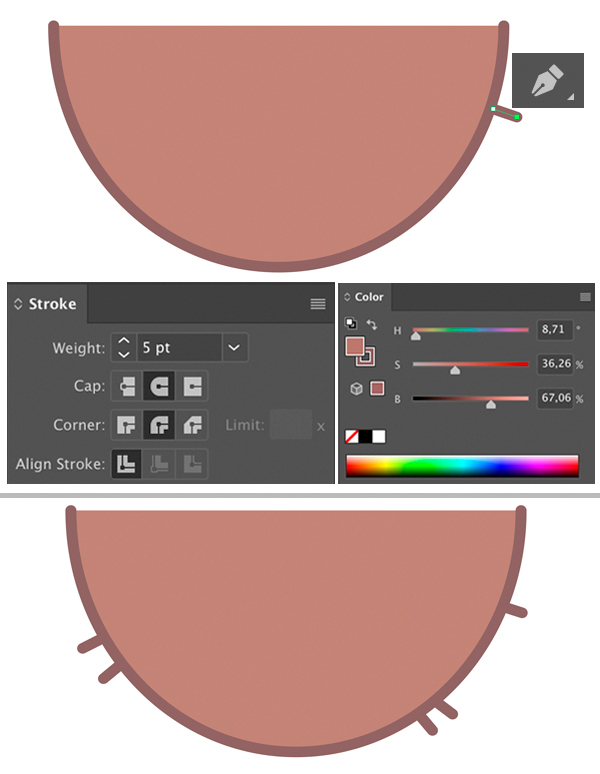
Давайте добавим контур нашему кокосу, применив Обводку на панели Цвет . Выберите более темный коричневый цвет, чтобы включить Обводку , и установите ее Толщину на 5 pt на панели Обводки (Окно > Обводка) или на панели управления сверху. Установите Cap на Round Cap , чтобы кончики штрихов были закруглены.
Инструментом Pen Tool (P) добавьте отдельные «волоски» к кокосу.
Шаг 3
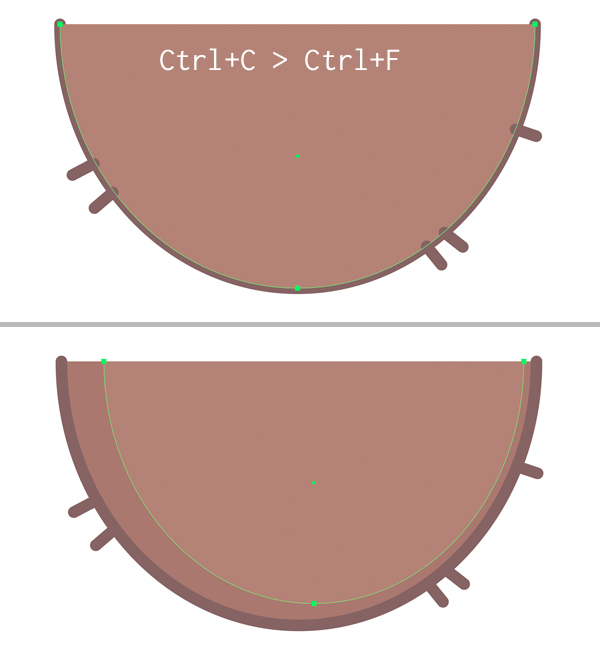
Теперь мы добавим простую тень, чтобы сделать объект более объемным. Выберите фигуру и продублируйте ее (Control-C > Control-F) .
Отключите контур верхней копии, установив для параметра « Обводка » значение « Нет » на панели « Цвет ». Сделайте фигуру немного уже и установите ее цвет на светло-коричневый. Теперь нижняя копия формирует красивую простую тень вдоль края.
Шаг 4
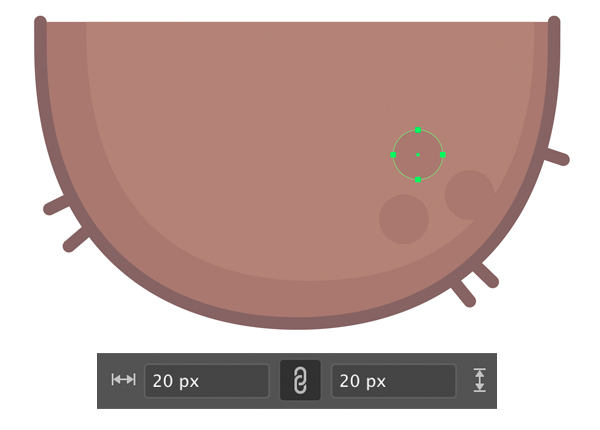
Инструментом « Эллипс» (L) добавьте стилизованные отверстия поверх кокоса. Создайте три фигуры 20 х 20 пикселей и залейте их тем же более темно-коричневым цветом, что и тень вдоль края. Инструментом « Пипетка» (I) выберите цвет.
Шаг 5
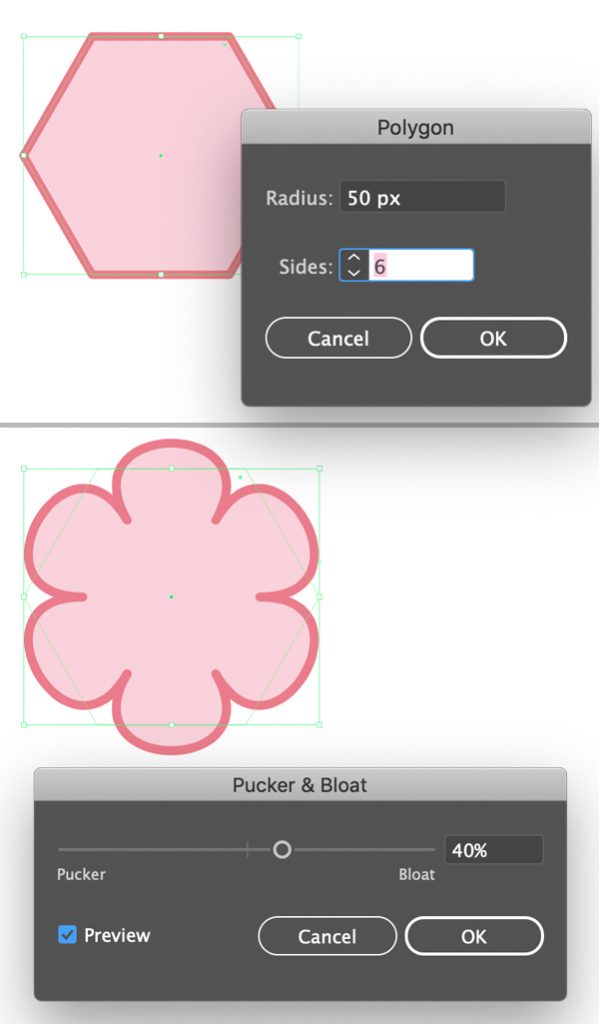
Давайте создадим тропический цветок, чтобы украсить наш кокосовый коктейль! Начните с поиска инструмента « Многоугольник » на панели « Инструменты » и дважды щелкните его. Установите количество сторон равным 6 , чтобы создать шестиугольник.
Не снимая выделения с фигуры, перейдите в Эффект > Исказить и трансформировать > Втягивание и раздувание. Установите значение Bloat на 40% и нажмите OK.
Шаг 6
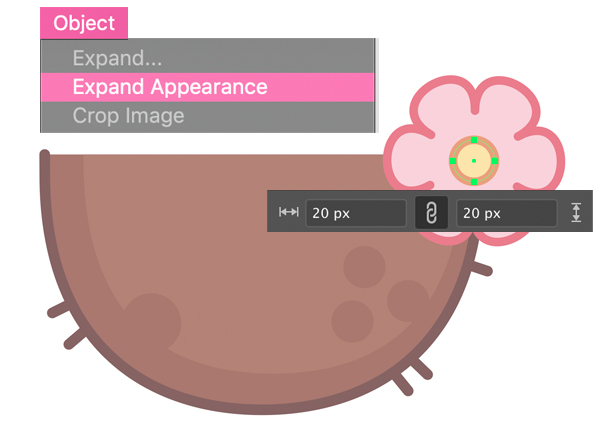
Не снимая выделения с цветка, перейдите в Object > Expand Appearance , чтобы применить эффект.
Теперь мы можем использовать Инструмент «Эллипс» (L) , чтобы поместить желтый круг 20 х 20 пикселей в центр цветка и Сгруппировать (Control-G) оба элемента.
Прикрепите цветок к правой стороне кокоса, как показано на изображении ниже.
Шаг 7
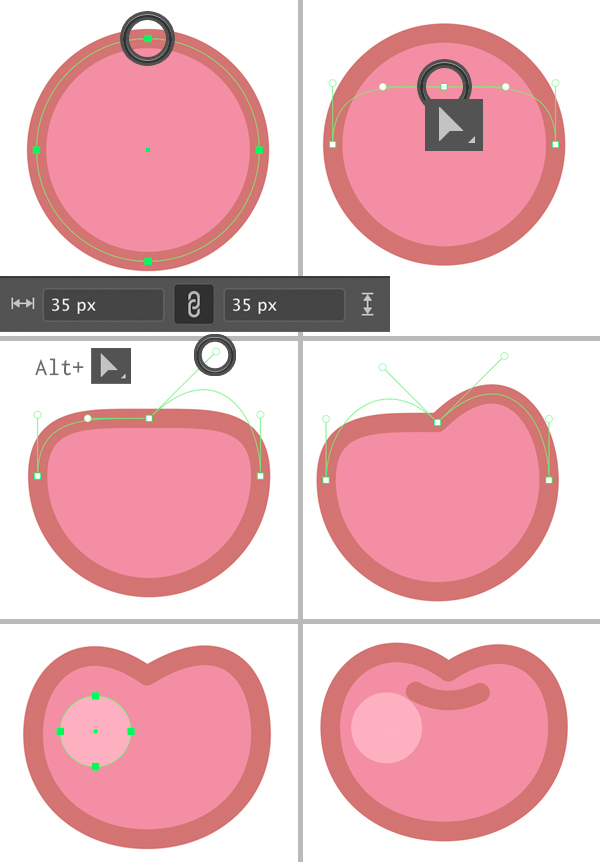
Давайте двигаться дальше и создать вишенку! Снова используйте Инструмент «Эллипс» (L) , чтобы создать розовый круг 35 х 35 пикселей с тёмным контуром.
Выберите его верхнюю опорную точку Инструментом «Прямое выделение» (А) и перетащите его вниз, чтобы немного сжать фигуру.
Теперь, удерживая нажатой клавишу Alt , переместите одну из опорных ручек примерно на 30-45 градусов (вы также можете удерживать нажатой клавишу Shift , чтобы переместить ее ровно на 45 градусов ).
Повторите то же самое для противоположной опорной ручки, чтобы создать вершину ягоды в форме сердца. Добавьте круговой блик без контура, используя Инструмент «Эллипс» (L).
Завершите работу с вишней, добавив сверху крошечную дугообразную линию с помощью Pen Tool (P).
Шаг 8
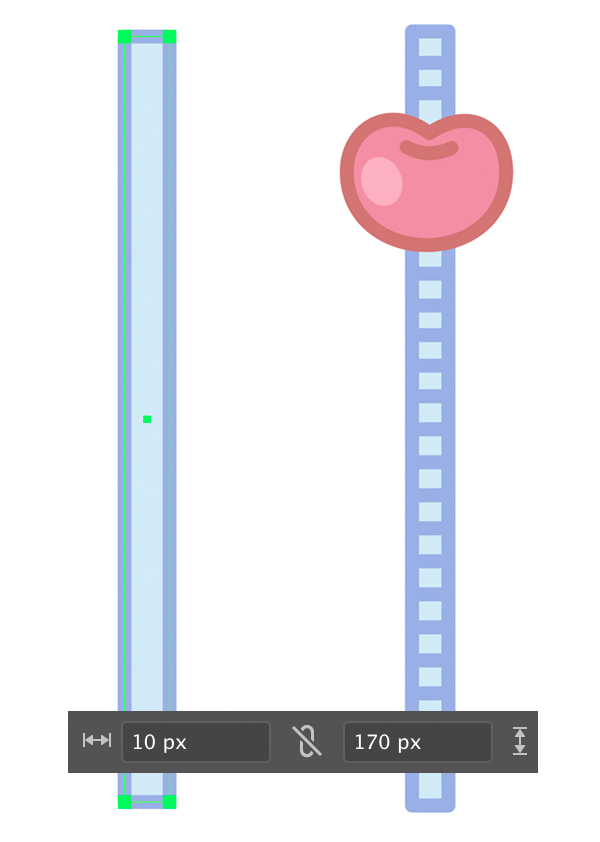
Теперь сделаем соломинку для коктейля. Возьмите Инструмент «Прямоугольник» (М) и нарисуйте синюю фигуру 10 х 170 пикселей с более тёмным контуром. Сверху прикрепляем нашу вишенку. Инструментом Pen Tool (P) добавьте горизонтальные штрихи к соломинке, чтобы она выглядела более интересной.
Чтобы быстро и легко добавлять повторяющиеся элементы, сделайте следующее:
- Создайте один штрих поверх соломинки. Удерживая Alt-Shift , перетащите обводку вниз с помощью Инструмента «Выделение» (V) , чтобы создать копию;
- Продолжайте нажимать Control-D снова и снова, чтобы повторить последнее действие таким образом, создавая несколько копий, пока вы не покроете всю соломинку.
Вуаля! Вот оно.
Шаг 9
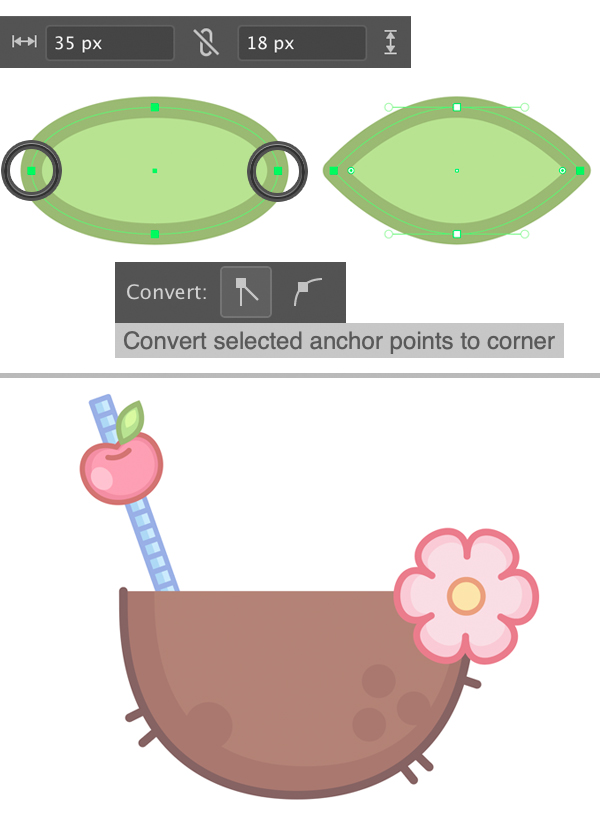
Давайте добавим простой лист для вишни. Инструментом « Эллипс» (L) нарисуйте зелёный овал 35 х 18 пикселей . Выделите его левую и правую опорные точки Инструментом «Прямое выделение» (А) и нажмите « Преобразовать выбранные опорные точки в угол » на панели управления вверху, чтобы сделать кончики листа заострёнными.
Прикрепите лист к вишне.
Шаг 10
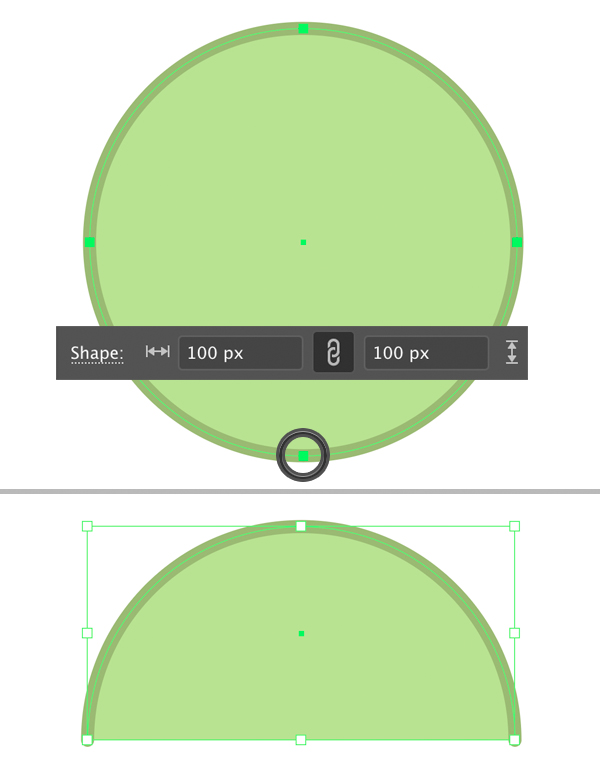
Теперь создадим стилизованный зонтик на палочке, чтобы украсить наш кокосовый коктейль! Нарисуйте круг 100 х 100 пикселей , используя Инструмент «Эллипс» (L) . Вы можете использовать инструмент «Пипетка» (I) , чтобы выбрать цвет и внешний вид любого другого элемента, например, листа.
Выберите нижнюю точку Инструментом «Прямое выделение» (А) и Удалите её, чтобы у нас была только верхняя половина круга.
Шаг 11
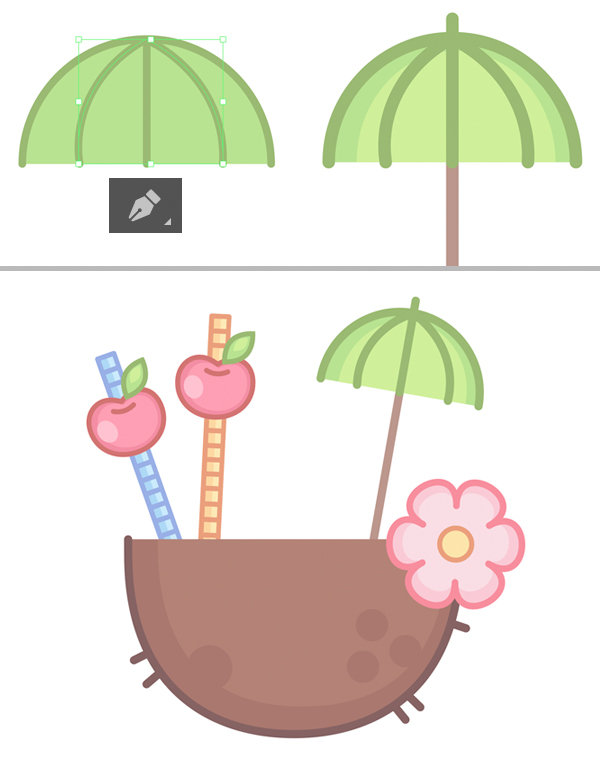
Инструментом Pen Tool (P) добавьте несколько дугообразных линий к зонтику. Сделайте контуры толще, если нужно, и закончите, добавив коричневую палочку. Вы можете поместить его под верхнюю часть зонта, нажав Shift-Control-[ , чтобы отправить на задний план.
Теперь наш коктейль выглядит очень празднично!
Я добавил блики и тени к каждому элементу, используя ту же технику дублирования-перекраски-уменьшения , что и для кокоса в Шаге 3.
Шаг 12
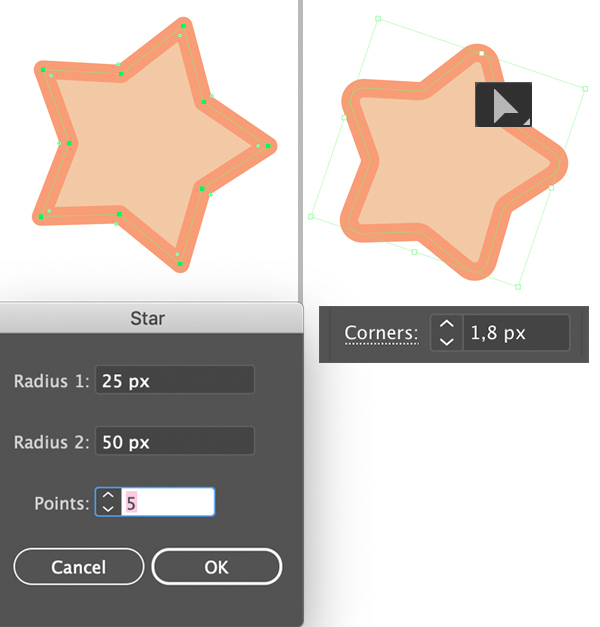
Давайте сделаем простую звезду, чтобы заполнить пробелы в композиции. Дважды щелкните инструмент « Звезда» на панели « Инструменты » и установите количество точек на 5 . Вы можете удерживать нажатой клавишу Control , чтобы настроить длину точек всякий раз, когда вы создаете свою звезду.
Не снимая выделения со звезды, возьмите Инструмент «Прямое выделение» (А) и перетащите круглую метку « Динамические углы» рядом с любой точкой, чтобы сделать углы слегка закруглёнными. Вы также можете настроить значение углов на панели управления сверху. Я установил его на 1,8 px.
Шаг 13
Раскрасьте звездочки вокруг кокоса. Используйте инструмент «Звезда» , чтобы создать 4-конечные звезды для большего разнообразия.
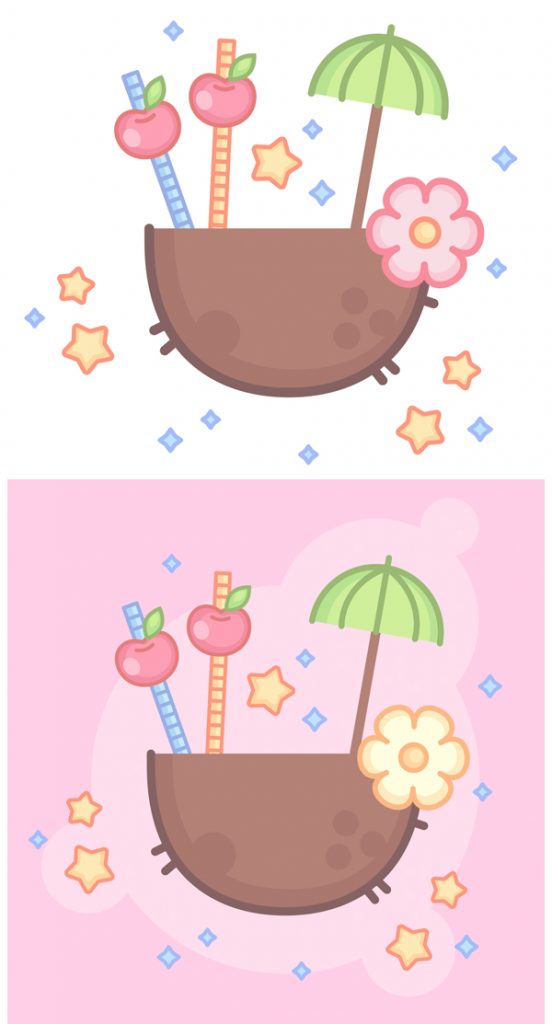
Мы можем экспортировать это изображение на прозрачном фоне, если хотим использовать его как наклейку или печать. В противном случае мы можем добавить красочный фон с помощью Инструментов «Прямоугольник» (М) и Инструмент «Эллипс» (L) и превратить его в красочную открытку.
Я обычно использую отдельный слой для фона на панели « Слои », чтобы сделать мой файл более организованным.
Расслабься и расслабься! Наш летний кокосовый коктейль готов!
Отличная работа, ребята! Надеюсь, вам понравилось следовать этому руководству и вы почувствовали эти солнечные тропические вибрации! Воспользуйтесь этими простыми советами и рекомендациями, чтобы создать любые контурные плоские значки, логотипы или другие элементы для ваших будущих проектов.
Радоваться, веселиться!

Я занимаюсь векторной графикой с 2010 года. Я торгую на микростоках и выполняю различные частные заказы по созданию иллюстраций. В процессе работы были освоены различные приемы и технички. Но жизнь не стоит на месте, поэтому мы движемся дальше!
Родом из Украины, я живу в США. Время от времени я посещаю Великобританию.
Мне нравится рисовать карандашом, я учусь работать красками (пока акриловыми). Потому-то с детства неплохо получалось рисовать. Я участвовала в конкурсах и занимала высокие места.