Создаем прозрачную кнопку
by Людмила Дунаф. Последнее обновление: 15 ноября, 2023
В данном уроке мы научимся создавать реалистичные кнопки без использования инструмента Блэнд (Blend) и эффектов прозрачности (Transparency). Данная техника может быть использована для любых элементов, а не только для создания кнопок. Используя этот метод можно создавать простые и необъёмные элементы,
что так важно для их использования в интернете, особенно для микростоков. Этот урок создвался в редакторе Adobe Illustrator CS5(Английская версия), но будет полезен для использования и в более ранних версиях программы.
Шаг первый
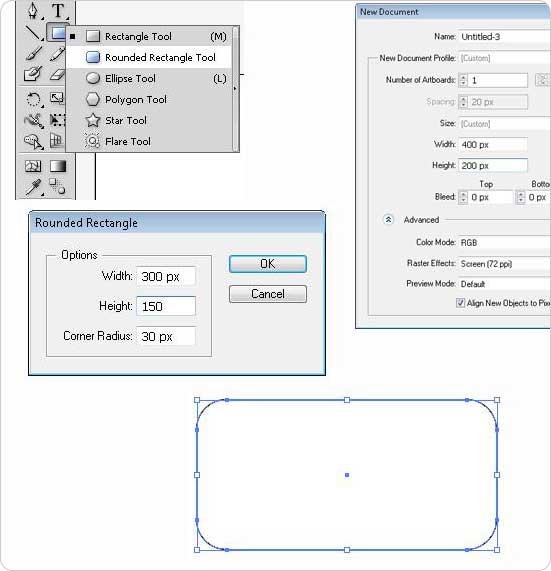
Открываем Adobe Illustrator и создаём новый документ (Ctrl+N) в цветовой схеме CMYK (позже цветовая схема может быть изменена). Берём инструмент Округлённый Прямоугольник (Rounded Rectangle Tool) и создаём прямоугольник любого размера какой вам нравится. Мой треугольник 300х150 пикселей и радиус округления углов равный 30 пикселям.
Шаг второй
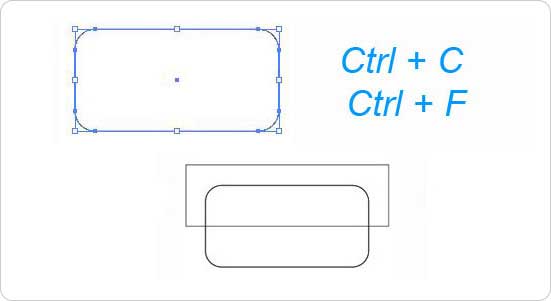
Итак, основа нашей кнопки есть и теперь мы можем создавать эффект преломления света проходящего через кнопку. Копируем нашу кнопку и кладём копию сверху. Для этого выделяем её, жмём Ctrl+C (скопировали), а потом Ctrl+F (вставили сверху).
Создаём ещё один прямоугольник так, чтобы его нижний край был приблизительно на середине кнопки, а остальные немного выходили за её границы.

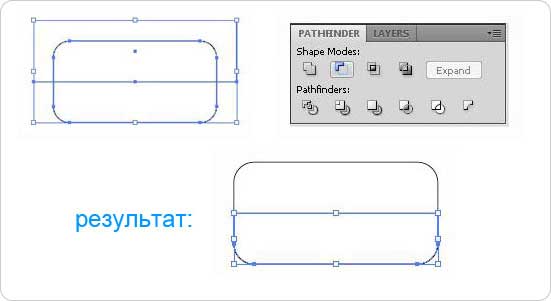
Сейчас у нас есть две фигуры кнопки друг на друге и одна фигура эффекта над ними. Выделяем одну фигуру кнопки и фигуру эффекта (это можно сделать зажав клавишу Shift) и применяем к ним команду Отсечь (Minus Front) в панели Pathfinder. В результате этого верхняя половина кнопки была отсечена и у нас осталась только нижняя. Вот её мы и будет использовать для эффекта.
Шаг третий
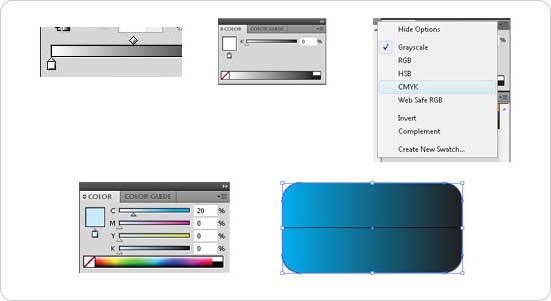
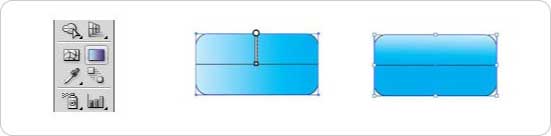
Теперь пришло время добавить градиент (переход цвета) на наши фигуры. Выделяем нашу кнопку и добавляем на неё градиент одним нажатием на слайдере в панели Gradient.

Как вы видите, в фигуре применился переход цвета от белого к чёрному. Теперь меняем цвета градиента. При выбраной фигуре кнопки на слайдере градиента выбираем левый ярлычок. В панели Color меняем цветовую схему Greyscale на CMYK и меняем показатель Cyan на 20%.
Далее выбираем правый показатель градиента и выставляем показатель Cyan на 100%.

У нас получился переход от светлого цвета к тёмному. Выбираем инструмент Gradient Tool. Подводим курсор к верхнему краю кнопки. Зажимаем левую клавишу мыши и тащим до начала фигуры эффекта (приблизительно до центра кнопки).
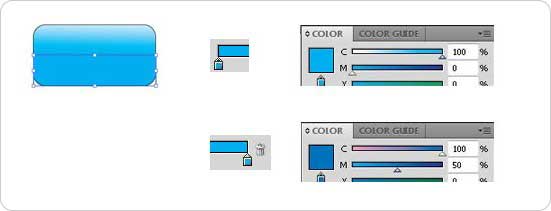
Далее выделяем фигуру эффекта (нижнюю половинку) и применяем к ней градиент со следующими показателями: левый (Cyan = 100%), правый (Cyan = 100%, Magenta = 50%).

Убираем обводку и наша кнопка готова.


Теперь вы знаете как создавать такие кнопки. Играйте цветами, длинной градиента, добавляйте обводку с различной толщиной, текст. Фантазизируйте!

Я занимаюсь векторной графикой с 2010 года. Я торгую на микростоках и выполняю различные частные заказы по созданию иллюстраций. В процессе работы были освоены различные приемы и технички. Но жизнь не стоит на месте, поэтому мы движемся дальше!
Родом из Украины, я живу в США. Время от времени я посещаю Великобританию.
Мне нравится рисовать карандашом, я учусь работать красками (пока акриловыми). Потому-то с детства неплохо получалось рисовать. Я участвовала в конкурсах и занимала высокие места.