Создаем текстуру — кисть
by Людмила Дунаф. Последнее обновление: 3 апреля, 2022
Большинство эффектов Adobe Illustrator носят растровый характер. Соответственно это ограничивает возможности редактирования получившихся объектов. Сегодня мы создадим векторную текстуру, которую можно будет использовать как кисть. Заодно познакомимся с процессом создания кистей в Adobe Illustrator.
1. Берем инструмент Elipse и создаем круг размером 1 на 1 пиксель.
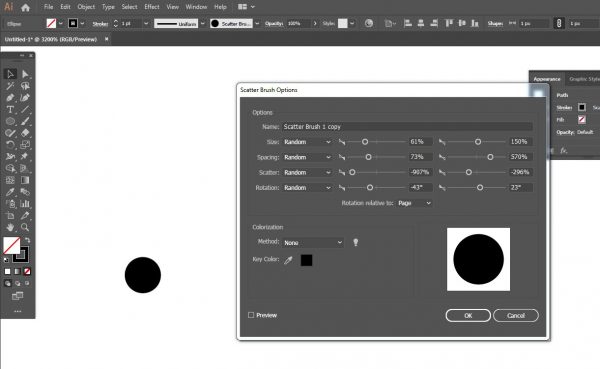
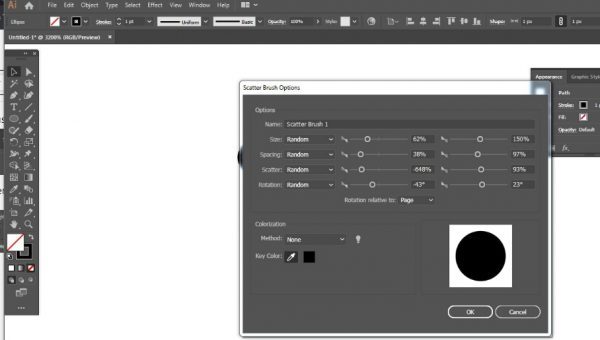
2. Перетаскиваем фигуру круга на панель Brushes. В первом появившемся окне выбираем пункт Scatter Brush и жмем ОК. В следующем окне вводим параметры как показано на рисунке ниже и жмем ОК. В результате этого на панели Brushes должна появиться новая кисть.

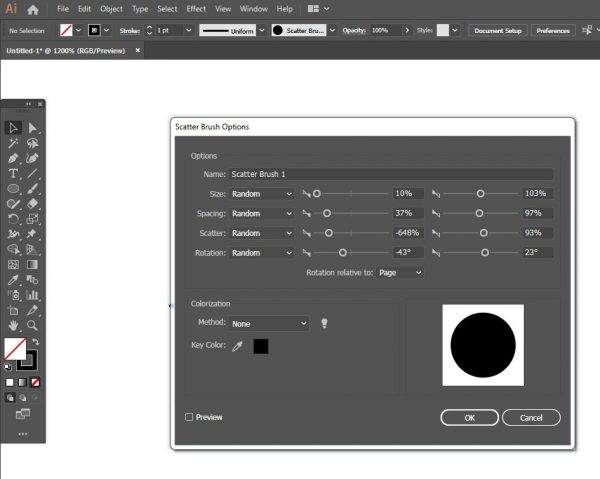
3. На панели Brushes берем созданную кисть и копируем ее, просто перетащив на кнопку создания новой кисти В результате этого на панели появится копия нашей кисти. Делаем двойной щелчок мыши на ней. В появившемся окне изменяем параметры Spacing и Scater как показано на рисунке ниже.
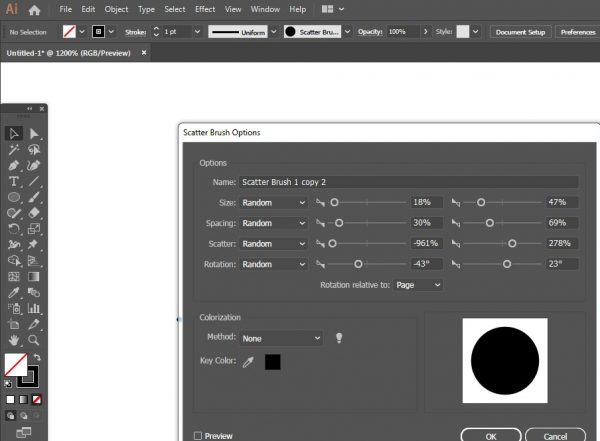
4. Повторяем действия, описанные в предыдущем пункте. Изменяем те же параметры кисти.
В результате у нас должно получится три новых кисти на панели Brushes (оригинал, первая копия и вторая копия).
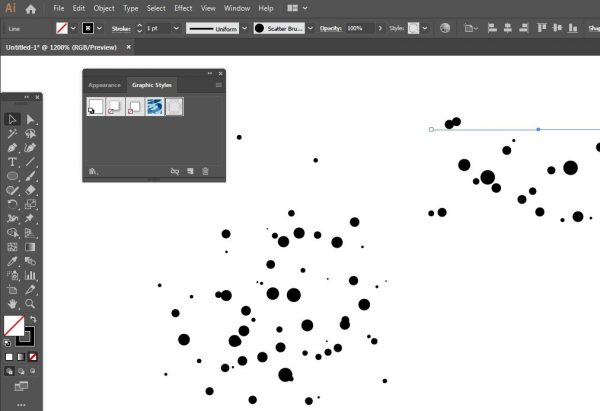
5. На этом этапе нам нужно создать новый графический стиль. Для этого берем инструмент Перо (Pen), Карандаш (Pensil) или Кисть (Brush) и чертим линию.
При выделенной линии на панели Brushes щелкаем на нашей первой кисти (оригинал), тем самым придавая линии ее свойства.
Теперь переходим на панель Appearance и копируем контур (тащим имеющийся контур на кнопку создания нового). Новому контуру придаем свойства второй нашей кисти (первая копия), выбрав ее из выпадающего меню.
Повторяем вышеописанные действия и добавляем еще один контур со свойствами нашей третьей кисти (вторая копия).
В результате имеем линию с тремя контурами, свойства которых задают наши кисти.
Получившуюся линию перетаскиваем на панель Graphic Styles, тем самым создавая новый стиль.
6. Текстура создана. Перейдем непосредственно к её использованию.
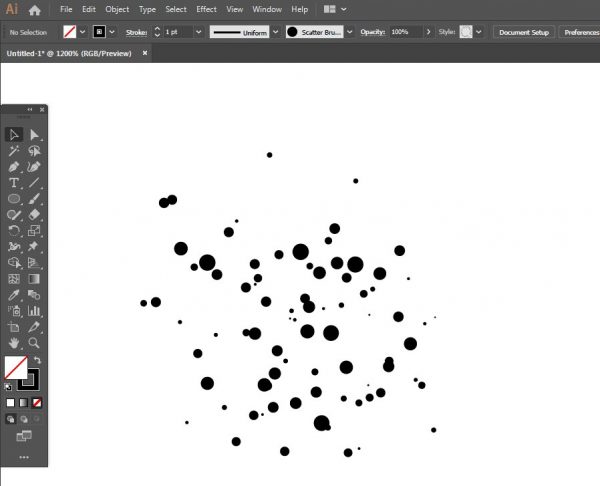
Рисуем необходимые нам линии и придаем им свойства нашего нового графического стиля, кликнув на соответствующем значке панели Graphic Styles.
Далее на панели Appearance изменяем цвет контуров, используя выпадающую палитру.
У меня получилось следующее.

Я занимаюсь векторной графикой с 2010 года. Я торгую на микростоках и выполняю различные частные заказы по созданию иллюстраций. В процессе работы были освоены различные приемы и технички. Но жизнь не стоит на месте, поэтому мы движемся дальше!
Родом из Украины, я живу в США. Время от времени я посещаю Великобританию.
Мне нравится рисовать карандашом, я учусь работать красками (пока акриловыми). Потому-то с детства неплохо получалось рисовать. Я участвовала в конкурсах и занимала высокие места.