Стеклянная кнопка
by Людмила Дунаф. Последнее обновление: 9 апреля, 2022

Сегодня мы научимся создавать реалистичные стеклянные кнопки для стокового вектора. Урок очень простой, но тем не менее начинающие иллюстраторы, привыкшие к растровым эффектам и прозрачностям, могут и не знать, как размытие и прозрачность рисуются в стандартах EPS8.
Итак, стеклянные объекты обладают следующими характеристиками:
- На них присутствует блик с резкими краями и цветом, стремящимся к белому.
- Через стеклянный объект проходит и рассеивается свет, создавая более яркий участок с размытыми краями.
- У стеклянного объекта тень того же цвета, что и сам объект. Серой она быть не может. При этом тень в месте прохождения света даже более насыщенная, чем сам объект.
Это минимальные требования к стеклянному векторному объекту. То есть выполнив эти три правила, можно будет сказать, что вы изобразили стекло. Конечно, для большей реалистичности можно добавлять еще бликов и переотражений, но вектор — это условная графика, так что лишних телодвижений делать не будем.
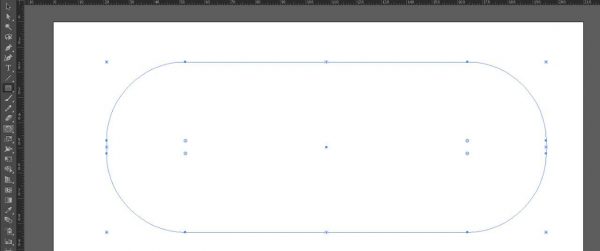
1. Итак, берем инструмент Rounded Restangle tool (Закругленный прямоугольник), нажимаем на кнопку мыши, тянем ее в сторону и не отпускаем, а задаем, нажимая на стрелки вверх или вниз, степень закругленности углов. Стрелка вверх — углы более круглые, вниз — более острые.
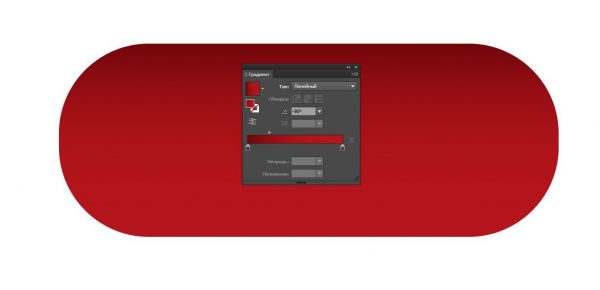
2. Затем заливаем его градиентом. Если наша кнопка будет красной, то для основного элемента нам нужен не красный, а темно красный. При чем обратите внимание, что если свет будет падать на кнопку сверху, то верхняя часть у объекта должна быть более темной. Цвета в данном примере: RGB вверху (112;6;10), внизу (181;21;28). У градиента маркер границы перехода сдвинут ближе к темному цвету.
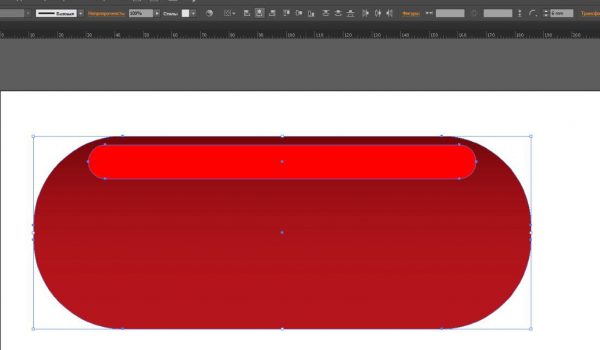
3. Мы рисуем еще один скругленный прямоугольник, который будет символизировать преломленный свет, прошедший, сквозь кнопку. Можно его немного сплющить, чтобы углы не были такими круглыми, все же свет у нас под углом проходит. Закрашиваем его самым ярким светом, то есть ярко красным RGB (255;0;0)
4. Выравниваем два объекта относительно друг друга, для этого их оба выделяем и на панели вверху жмем кнопку Horizontal Alight Center (Выровнять по горизонтальному центру).
5. Теперь опять выделим эти два объекта и жмем сочетание клавиш <Ctrl+Alt+B>, тем самым пытаясь задать Blend (Пошаговый переход).
6. Пока нечего красивого. Щелкаем два раза мышью на кнопке Blend tool, которая находится сбоку на панели инструментов, и в диалогом окне выставляем Specified Steps и число шагов, например, 50.
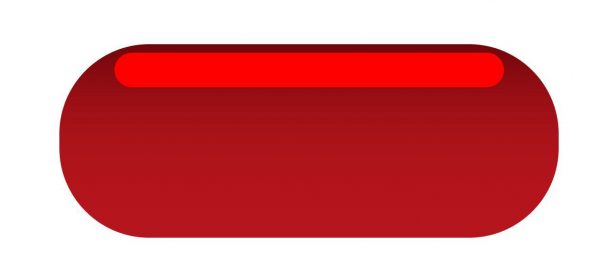
Теперь получилось размытие.
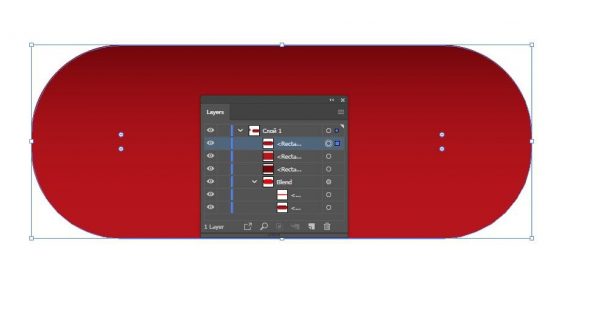
7. Нужно нарисовать блик. Блик будем делать из основного объекта. Идем в палитру Layers (Слои), находим наш созданный бленд, раскрываем его и выделяем один нижний объект. Затем жмем <Ctrl+C> <Ctrl+F>, для копирования его и вставки наверх. И копию этого объекта вытаскиваем из бленда и тянем повыше, чтобы этот объект был над всеми объектами.
Конечно, же, вся наша красота тут же пропала, и приобрела вид, такой же как на рисунке во 2-ом пункте.
8. Выделяем этот объект и уменьшаем его — удерживая нажатой клавишу <Alt> двигаем левый маркер, затем сплющиваем его. Если в процессе деформирования, у вас начинаются сливаться цвета, придайте объекту какой-нибудь другой цвет, например, красный, как в примере.
9. Теперь, самое главное. Работа с цветом. Все прозрачности в EPS 8 делаются с помощью подбора цвета. На самом деле, это не так сложно, как кажется.
Мы придаем объекту вот такой градиент.
Цвета слева направо в RGB: (209;0;9), (237;28;36), (255;204;204).
Обратите внимание, что в процессе формирования градиента, подбирается на глаз не только цвет, но еще и положение маркеров перехода. Было бы неплохо, если нижняя граница блика по цвету сливалась с самой кнопкой. Это вы можете подобрать только самостоятельно!
10. Тень. Это самое простое. Копируется основа кнопки, так же, как в 7 пункте, только на этот раз помещается в самый низ. Закрашивается белым и смещается вниз.
11. Делается еще одна копия этого прямоугольника, <Ctrl+C> <Ctrl+F>, и закрашивается красным. Затем уменьшается так, чтобы она не выходила за границы кнопки.
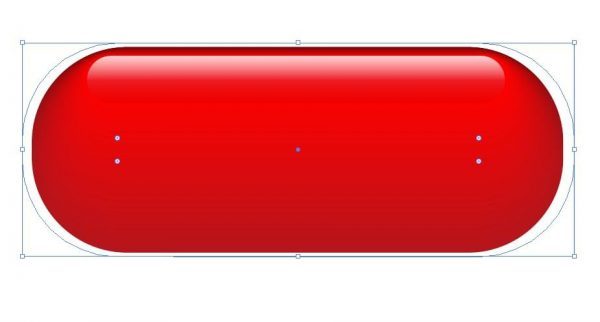
12. Выделяем эти два объекта и делаем пошаговый переход <Ctrl+Alt+B>. Кнопка готова.
Это наша кнопка, на основании которой мы может сделать другие варианты.
С помощью плагина Phantasm CS, можно быстро изменить цвет этой кнопки, не перекрашивая детали по отдельности.
А эта кнопка уже не для новичков! Она делается намного сложнее.

Я занимаюсь векторной графикой с 2010 года. Я торгую на микростоках и выполняю различные частные заказы по созданию иллюстраций. В процессе работы были освоены различные приемы и технички. Но жизнь не стоит на месте, поэтому мы движемся дальше!
Родом из Украины, я живу в США. Время от времени я посещаю Великобританию.
Мне нравится рисовать карандашом, я учусь работать красками (пока акриловыми). Потому-то с детства неплохо получалось рисовать. Я участвовала в конкурсах и занимала высокие места.