Учебное пособие по 3D-стилю ретро-текстового эффекта
by Людмила Дунаф. Последнее обновление: 15 ноября, 2023

Пособие по 3D-стиле ретро-текстового эффекта в этом уроке вы научитесь создавать объемный текст, вдохновленный винтажными дизайнами упаковки и логотипами. Налейте чашку кофе, расслабьтесь и давайте создадим текст с помощью эффектов Illustrator, инструмента «Переход» и текстур, подходящих для брендинга кофейни.
Шаг 1
Начните с выбранного вами шрифта. В данном случае я выбрал Lobster 2 , но также рекомендую Lobster , ChunkFive или Birra . Напишите свой текст или заголовок с помощью инструмента «Текст» (T) . Я выбрал «Итальянское обжаривание», так как это название сорта кофе, и я считаю, что этот текстовый эффект хорошо сочетается со всем, что связано с кофе, упаковкой и кафе. Разверните текст до контуров в разделе «Объект », а затем разгруппируйте текст.
Шаг 2
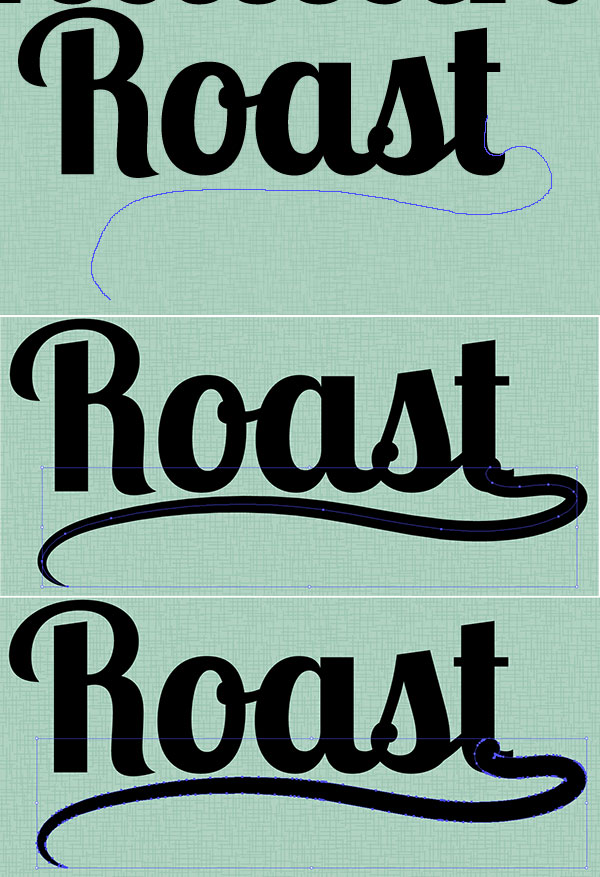
Я думаю, что слово «жаркое» нуждается в расцветке. Инструментом « Карандаш» (N) я нарисовал ниспадающую линию от буквы «Т», которая движется влево и останавливается под буквой «R». Примените толстую обводку к контуру на панели «Обводка». Используйте инструмент «Ширина» (Shift – W) , чтобы сузить хвост росчерка, поместив точки с инструментом рядом с концом хвоста и перетащив мышь, чтобы сделать путь тоньше на этом конце. После того, как вы получили завиток в том положении и форме, которые вам нравятся, разверните его в объекте и сгруппируйте вместе со своим словом (в данном случае он был сгруппирован с «обжаркой»).
Шаг 3
Чтобы убедиться, что завиток, нарисованный на предыдущем шаге, плавно вписывается в текстовую группу, увеличьте масштаб (Z) , чтобы вы могли работать над деталями последней буквы. Я использовал Pen Tool (P) , чтобы нарисовать фигуру, которая скрывает небольшой выступ на конце буквы «T» и перетекает в расширенный контур росчерка. Это может быть проще сделать, если вы используете графический планшет и Инструмент «Карандаш» (N) , если вы хотите, чтобы ваши кривые плавно рисовались линиями.
Шаг 4
В этом уроке я в основном сосредоточусь на слове «итальянский», поскольку процесс обработки текста одинаков для обеих групп слов. Выберите группу «Итальянский» и нажмите « Объединить » на панели « Обработка контуров». Выбрав новую составную форму, перейдите в Эффект > 3D > Выдавливание и скос и примените следующие атрибуты:
Ось X: 7°Ось Y: 12°Ось Z: 0°Глубина выдавливания: 50pt
Шаг 5
Выбрав новый 3D-текст, разверните «Внешний вид » в разделе « Объект » и «Разгруппировать» . Выберите лицевую сторону текста (буквы без их трехмерного аналога) и установите цвет заливки на светлый: кремовый, бледно-мятный и т. д. Сгруппируйте трехмерные компоненты надписи. Мы будем настраивать цвета заливки этих частей в следующих шагах.
Шаг 6
Вам понадобятся два цвета для трехмерных компонентов вашего текста. В данном случае я выбрала бирюзовый и более темный бирюзовый. Инструментом « Прямое выделение» (А) выделите нижние компоненты 3D-текста и примените самый темный цвет тени в качестве цвета заливки (см. ниже). Для всего, что находится справа от каждой буквы и не является частью кривой, примените более светлый цвет тени в качестве цвета заливки (см. ниже).
Шаг 7
Для изогнутых фигур в 3D-тексте вы примените линейный градиент , переходя от более светлого цвета тени к более темному цвету тени, используя панель « Градиент », чтобы отсортировать угол градиента. Я обвел участки трехмерной части текста, где были размещены градиенты. Удовлетворившись цветами теней и градиентами 3D-текста, убедитесь, что все они сгруппированы вместе, и отобразите остальную часть текста. Повторите шаги 4-7 для любого другого текста, который может быть на монтажной области.
Шаг 8
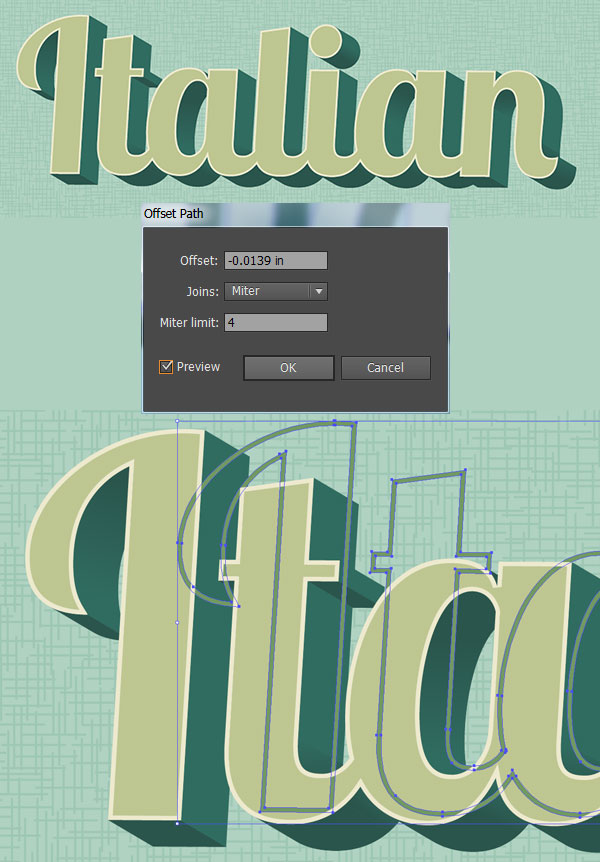
Выделите лицевую сторону вашего текста (группа из Шага 5 ), Скопируйте (Control — C) , Вставьте (Control — V) и перейдите в Объект > Контур > Смещенный контур… где вы примените Смещение -1px . Выбрав скопированный текст и смещенный объект, нажмите Minus Front на панели Pathfinder . В качестве цвета заливки выберите что-нибудь светлее, чем цвет лицевой стороны текста (светло-кремовый, как показано ниже). Скопируйте и вставьте эту форму контура и примените цвет темнее, чем цвет мяты, используемый для лицевой стороны текста
Шаг 9
Поместите эту вторую форму контура справа от светло-кремовой формы контура и под ней на панели « Слои ». Скопируйте , вставьте и выровняйте (на панели « Выравнивание ») группу лиц текста с самим собой. Выбрав скопированное лицо и зеленый контур, нажмите Control-7 , чтобы создать обтравочную маску . Повторите шаги 8–9 для другого текста (если применимо).
Шаг 10
Сгруппируйте свой ретро-текст вместе, скопируйте и вставьте . Объедините группу Вставленный текст в Навигаторе . Установите цвет заливки на еще более темный цвет (в данном случае очень темный бирюзовый) и поместите его за текстовой группой на панели « Слои ». Переместите его влево и вниз (см. ниже), чтобы он образовал тень.
Шаг 11
Фон, который я использовала (текстура которого не рассматривалась в этом уроке, так как он не является частью финального фрагмента ретро-текста), слишком светлый для этой цветовой схемы. С помощью инструмента «Прямоугольник со скругленными углами» я нарисовала прямоугольник со скругленными углами над монтажной областью за текстовыми группами зелено-серого цвета.
Шаг 12
Повторите шаг 10 и придайте любому другому тексту простую тень.
Step 13
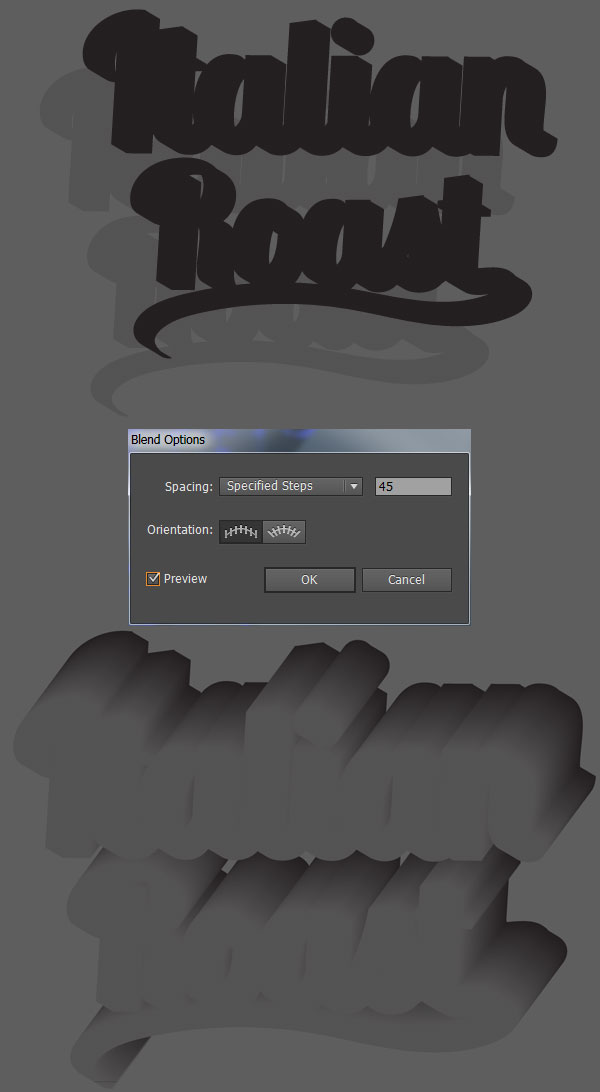
Дважды скопируйте и вставьте тени в две отдельные группы. Уменьшите непрозрачность второй группы до 10% в панели Transparency . Убедитесь, что он был перемещен влево и вниз от первой группы. Используйте инструмент «Переход» (W) , чтобы применить плавный переход 45 шагов . Поместите эту группу смешения позади теней и ретро-текста.
Шаг 14
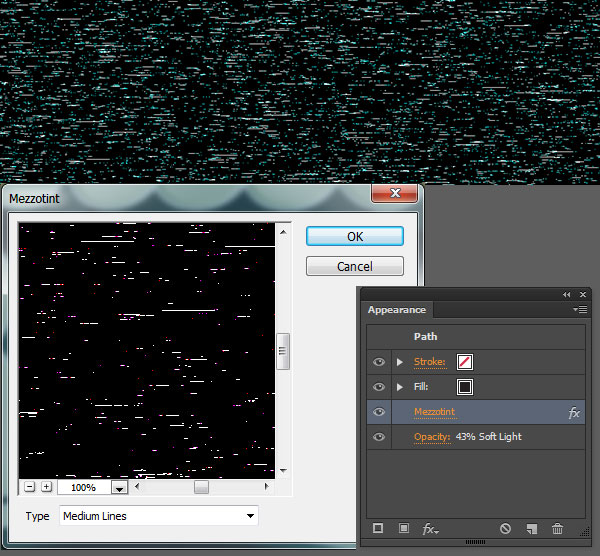
Для текстуры, используемой поверх эффекта ретро-текста, скопируйте и вставьте фоновый прямоугольник со скругленными углами, но убедитесь, что он находится над другими слоями на панели « Слои ». Установите цвет заливки на темно-серый и перейдите в Эффект > Пикселизация > Меццо-тинт . Выберите средние линии в качестве типа меццо-тинто. На панели « Прозрачность » установите режим наложения на « Мягкий свет» и непрозрачность на 43% .
Отличная работа, готово!
Вы сделали это! Ваш ретро-текст получил толчок в правильном направлении. Играйте с длинными тенями за ретро-текстом, добавляйте другие завитки, эффекты и рисунки, чтобы поднять этот довольно простой текстовый эффект на новый уровень.

Я занимаюсь векторной графикой с 2010 года. Я торгую на микростоках и выполняю различные частные заказы по созданию иллюстраций. В процессе работы были освоены различные приемы и технички. Но жизнь не стоит на месте, поэтому мы движемся дальше!
Родом из Украины, я живу в США. Время от времени я посещаю Великобританию.
Мне нравится рисовать карандашом, я учусь работать красками (пока акриловыми). Потому-то с детства неплохо получалось рисовать. Я участвовала в конкурсах и занимала высокие места.