Из фанатов в разработчики игр
by Elisheva Laufer. Posted on 15.10.2020

Если у вас есть свой взгляд на то, как стать разработчиком игр, и он не включает в себя друзей среди людей игры в сообществе, вы все еще можете добиться успеха. Есть множество примеров откровенных фанатов, которые публично высказывали хорошие моменты. Люди общительны. Вместе вы можете скооперироваться и подумать над разработкой чего-то нового. Составьте план Разработка игр — чрезвычайно сложная тема. Подходить к нему без плана — верный путь к катастрофе. Во-первых, решите, какова ваша конечная цель. Вы хотите сделать следующий Assassin’s Creed? Вы хотите выпустить следующий Pokémon GO? То, чему вы должны научиться, чтобы достичь своей цели, в обоих случаях существенно отличается. Ваш план […]
Читать далше...Ремонт квартир с компанией АСК Триан
by Elisheva Laufer. Posted on 01.10.2020
Приобретение нового здания — это всегда важный момент. Большинство семей давно мечтают о собственных квадратных метрах, где все можно устроить по своему вкусу. Но после того, как наступил этот волнующий момент, возникает вопрос: «Как начать ремонт квартиры в новостройке?». Есть два варианта. У каждого из них есть свои плюсы и минусы. Отделка квартиры в новостройке строительной бригадой Большинство людей предпочитают поручать выполнение всех ремонтных работ профессионалам своего дела. Это позволит избежать ссор между домочадцами, сэкономить ваше время. Но с деньгами все сложнее. Такая работа не будет стоить дорого. Кроме того, только владелец квартиры четко представляет себе, как она должна выглядеть […]
Читать далше...Офсетная печать
by Elisheva Laufer. Posted on 30.09.2020

Офсетная печать — это техника печати, которая включает в себя перенос изображения с металлической пластины на резиновое одеяло или ролики перед печатью на приемном носителе, обычно бумаге. При этом способе бумага не вступает в непосредственный контакт с металлическими пластинами. Изготовить офсетную печать может типография Телер на Войковской. Простота в работе Офсетная печать работает очень просто. Обычно, используется три цилиндра для переноса изображения на подложку. Первый цилиндр монтируется вместе с печатной пластиной. Изображение на печатной плате — это «правильное» чтение или запись правой стороной вверх. Первый цилиндр покрывается краской, и изображение переносится или смещается на второй цилиндр, который крепится с помощью […]
Читать далше...Гаджеты, что это?
by Elisheva Laufer. Posted on 26.09.2020

Согласно современному источнику мудрости, гаджет — это небольшой инструмент, такой как машина, которая имеет определенную функцию, но часто рассматривается как новинка. Гаджеты — это любая вещь, которая помогает вам наладить общение с друзьями, заставляет вас расслабиться и развлекает нас. Это могут быть мобильный телефон, планшеты, ноутбук и даже ваши умные часы. В основном гаджеты — это любые электронные устройства. Класс слуг человеческих потребностей, эти клипсы, эти портативные гаджеты. Как и все технологии, гаджеты культурно сконструированы, социально конституированы и исторически обусловлены. Поскольку технология встроена во всю человеческую деятельность, гаджет — это продукт нас самих, нашего места, времени и духа времени. Как […]
Читать далше...Создание и продвижение сайтов
by Elisheva Laufer. Posted on 17.09.2020

Что такое продвижение сайта? Идея продвижения сайта — это выбор тактики или действий и методов, которые служат для привлечения трафика на ваш сайт. Веб-сайты предлагают большое количество преимуществ. Для многих интернет-предпринимателей они-витрины магазинов, продающих товары. Другие зарабатывают деньги на рекламе, спонсорстве и партнерском маркетинге. Другие являются рекламными инструментами сами по себе, предоставляя информацию о компании и о том, как связаться с ней для поиска решений. Хотя эти параметры сайта работают, Они отвечают своей цели, если люди посещают их. Если вы рассматриваете веб-сайт как витрину магазина, то этот магазин не зарабатывает денег, если кто-то не заходит и не покупает. […]
Читать далше...Брендируем страницу в Инстаграм
by Elisheva Laufer. Posted on 17.09.2020

Инстаграм – одна из самых популярных социальных сетей. Ее аудитория превышает 1 млрд человек. Кроме аккаунтов обычных людей, этот сервис предоставляет дополнительные возможности брендам, производителям товаров и интернет-магазинам. Зарегистрировав страницу в Инстаграм, можно получить тысячи заинтересованных клиентов. Как брендировать аккаунт в этой социальной сети? Давайте разбираться. Что такое брендирование аккаунта? Чтобы отличаться от других пользователей социальной сети, необходимо обеспечить своему аккаунту узнаваемость. Сделать это можно с помощью фирменного стиля. В него входят. Аватар. Главное фото аккаунта. Может содержать фото владельца аккаунта или логотип бренда. Фото на аватар должно быть хорошего качества, неразборчивые надписи недопустимы. Если ваш бренд пока не слишком […]
Читать далше...Преимущества коммутаторов PoE
by Elisheva Laufer. Posted on 09.09.2020

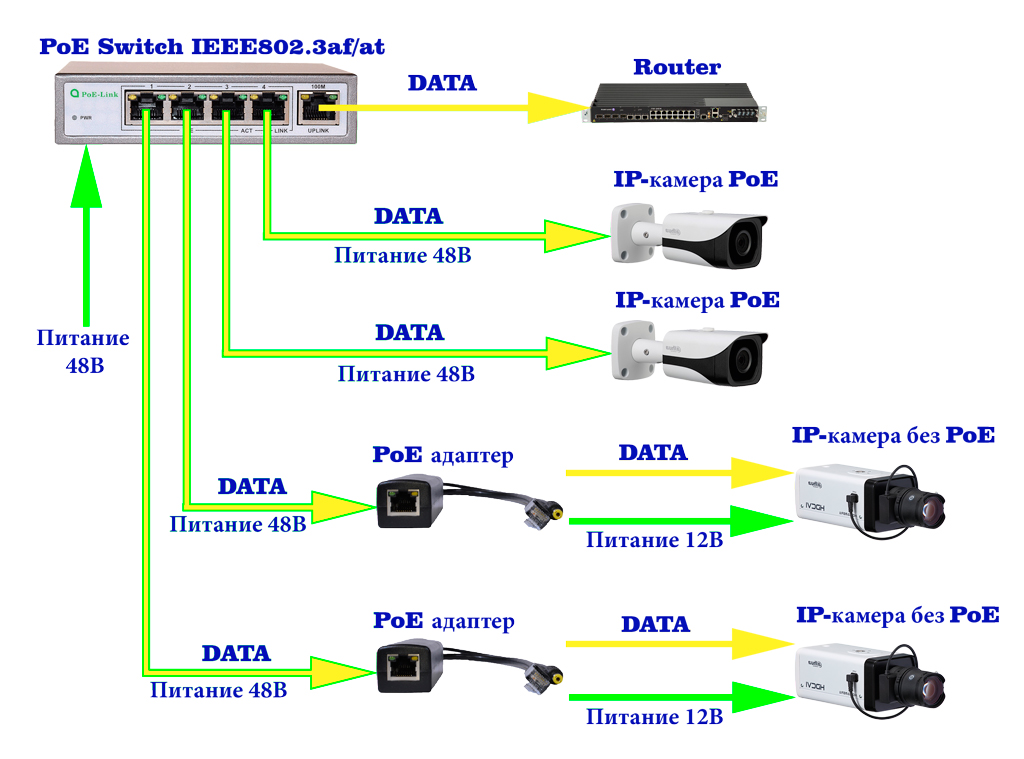
Коммутатор PoE против коммутатора без PoE: зачем вам нужен коммутатор PoE? Активный переключатель PoE соответствует стандарту PoE, поэтому он также называется стандартным переключателем PoE. Напротив, пассивный PoE-коммутатор не соответствует никакому стандарту IEEE. Активные коммутаторы PoE и пассивные коммутаторы PoE имеют свои различия во многих аспектах, таких как вывод источника питания PoE, поддержка Ethernet и т. д., купить PoE коммутаторы можно онлайн. Основываясь на рабочем режиме коммутатора PoE и не-PoE коммутатора, коммутатор PoE приносит преимущества по следующим аспектам: Гибкость: избавляясь от ограничений коммутаторов без PoE, нуждающихся в дополнительных PSE и удлинительных кабелях, коммутаторы PoE приобретают большую гибкость для сетевых кабелей пользователей. Он […]
Читать далше...Роль фотографии в онлайн-бизнесе
by Elisheva Laufer. Posted on 08.09.2020

Примерно 21,8% населения мира покупает товары онлайн, что составляет 1,66 миллиарда человек. Однако такое огромное количество потенциальных покупателей трудно убедить в покупке, если описать товар только словами. Независимо от того, в какой отрасли вы находитесь, от моды до технологий, культурных товаров, услуг от А до Я вам нужно выделиться и найти творческие способы сделать это. Среди различных стратегий, которые вы можете придумать, есть одна, оказывающая огромное влияние на покупательское поведение — фотография продукта — ecommerce product photography. Отличная фотография продукта необходима для убеждения потребителей покупать продукты. 90% интернет-покупателей говорят, что качество фотографий является самым важным фактором в онлайн-продаже. А также […]
Читать далше...Компьютерная помощь в Зеленограде
by Людмила Дунаф. Posted on 01.09.2020

Есть несколько вещей, более раздражающих в жизни, чем работа на компьютере, который перестал реагировать или вообще выдал сообщение об ошибке. Когда ваш компьютер перестает отвечать на запросы — также известный как «сбой» — это может привести к потере часов работы. Поэтому вам, скорее всего, понадобится профессиональная компьютерная помощь. Там вам помогут справиться с проблемой и восстановить данные из резервных копий или облачного хранилища, перейти. Итак, давайте рассмотрим самые распространенные ошибки. Хуже всего, когда ваш компьютер действительно сталкивается с ошибкой, написанной, как правило, на английском языке, что что-то пошло не так. Если вы не знаете языка, вам будет трудно понять, что […]
Читать далше...Как работает VPN?
by Elisheva Laufer. Posted on 21.08.2020

Обычно типичное подключение к интернету происходит следующим образом: Вот как работает соединение — вы подключаетесь к своему провайдеру, который соединяет вас с Интернетом – просто так. Проблема в том, что ваш IP-адрес показывает местоположение вашего устройства. С учетом сказанного, если киберпреступник хочет получить конфиденциальные данные, это будет относительно легко, особенно в публичных сетях. Тем не менее, использование VPN-соединения может затруднить киберпреступникам получение ваших данных. Вы получите Удаленный доступ. Видите ли, VPN берут ваши данные и шифруют их, так что никто не знает, что вы делаете в интернете. Затем ваши данные достигают определенного сервера где-то на земном шаре (вы можете выбрать […]
Читать далше...