Форматирование флешки: как не потерять данные

Форматирование флешки — это процесс, при котором все данные на ней удаляются, а сама флешка возвращается в состояние «чистой» памяти. Однако, если вы случайно отформатировали флешку и потеряли важные файлы, не спешите паниковать. В большинстве случаев данные можно восстановить, используя специальные программы. В этой статье я расскажу, как это сделать шаг за шагом. Почему данные можно восстановить после форматирования? Когда вы выполняете восстановление данных с флешки после форматирования, данные на самом деле не удаляются полностью. Операционная система просто «помечает» области памяти как свободные для записи новых файлов. До тех пор, пока новые данные не будут записаны на флешку, исходные файлы […]
Читать далше...Как и Почему Продать Фототехнику: Руководство для Путешественников

Путешествия – это не только возможность увидеть мир, но и шанс сохранить воспоминания на долгие годы. Чтобы сделать поездку действительно незабываемой, зачастую необходимы как качественная фотокамера, так и достаточное количество средств на всевозможные удовольствия и неожиданные ситуации. Правильное планирование поможет вам максимально использовать возможности вашего путешествия. Зачем вам может понадобиться фотокамера в путешествии? В эпоху смартфонов может показаться, что отдельная фотокамера – это излишество. Однако для настоящих ценителей фотографии и тех, кто хочет запечатлеть моменты в наилучшем качестве, цифровая камера или зеркалка остаётся незаменимой. Вот несколько причин, почему она вам понадобится: Качество изображения: Даже современные телефоны не могут сравниться с […]
Читать далше...Компании по обслуживанию компьютеров: как сохранить технику в отличном состоянии

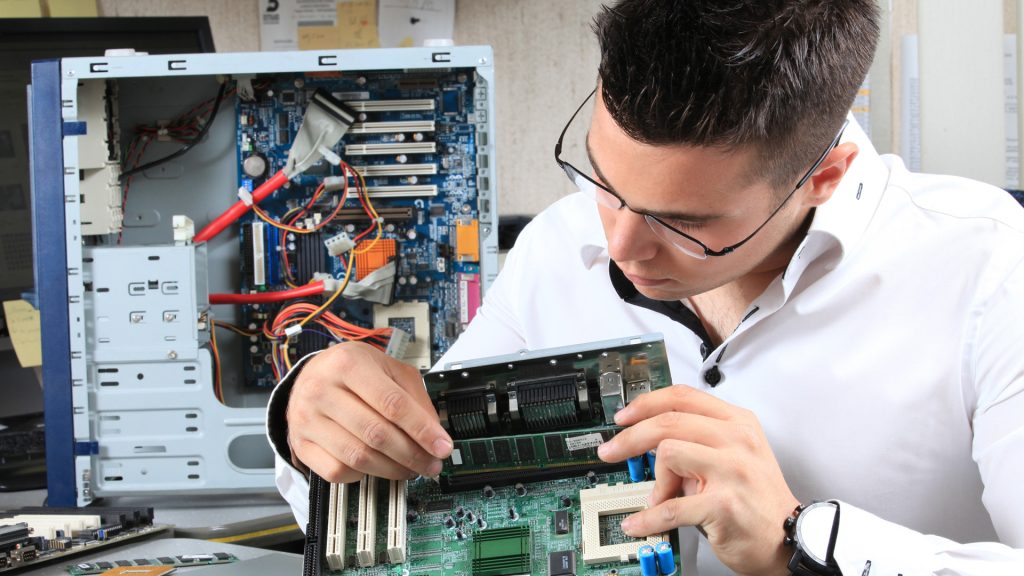
В современном мире компьютерная техника стала неотъемлемой частью повседневной жизни и работы. От персональных компьютеров до серверов, от ноутбуков до сетевых устройств – все это требует регулярного обслуживания и поддержки. Именно здесь на сцену выходит компания по обслуживанию компьютеров. Почему важно выбрать правильную компанию? Неисправности компьютеров могут привести к серьезным проблемам, включая потерю данных, простои в работе и даже финансовые убытки. Компания по обслуживанию компьютеров помогает предотвратить эти проблемы, обеспечивая своевременную диагностику, ремонт и профилактическое обслуживание техники. Ключевые аспекты выбора компании: Профессионализм и опыт: Опытные специалисты компании по обслуживанию компьютеров имеют необходимые сертификаты и обширный опыт работы с различными типами […]
Читать далше...Инвестиции в новостройки Ханты-Мансийска: перспективы и выгоды

Ханты-Мансийск – город, расположенный в самом сердце России, известный своим динамичным развитием и перспективами для инвесторов. Одним из наиболее привлекательных направлений для вложений здесь являются новостройки. В последние годы этот рынок демонстрирует стабильный рост, предоставляя уникальные возможности для инвесторов, желающих обеспечить стабильный доход и сохранить капитал. Почему стоит инвестировать в новостройки Ханты-Мансийска? 1. Экономический рост и инфраструктурное развитие Ханты-Мансийск, будучи административным центром Ханты-Мансийского автономного округа – Югры, играет ключевую роль в экономике региона. Развитая инфраструктура, активное строительство и обновление транспортных сетей делают город привлекательным для бизнеса и проживания. В последние годы город активно развивается, что стимулирует спрос на жилье. 2. […]
Читать далше...Как правильно купить квартиру в новостройке: пошаговая инструкция

В статье мы представили пошаговую инструкцию, как правильно купить квартиру в новостройке и не ошибиться. Даже если поиском и покупкой жилья занимается риелтор, покупателю все равно нужно быть в курсе нюансов сделки – это позволит избежать мошенничества. В этой статье мы представили пошаговую инструкцию, как правильно купить квартиру в новостройке и не ошибиться. Даже если поиском и покупкой жилья занимается риелтор, покупателю все равно нужно быть в курсе всех нюансов сделки – это позволит избежать возможного мошенничества. Выбор застройщика Заинтересовала новостройка? В первую очередь, необходимо посетить сайт строительной компании, например, ЖК Твинс в Екатеринбурге: https://zhk-tvins.ru. Необходимо проверить, есть ли у […]
Читать далше...Квартира или дом: что лучше выбрать, полезные советы

«Квартира или дом?» – в последнее время этот вопрос становится все более актуальным. Большинству городских жителей квартиры стали казаться клетками, а владельцам частных домов хочется иметь меньше пространства, которое необходимо ремонтировать. Правильно ли вы себе представляете жизнь за городом или в квартире? Идеализируются оба варианта, несмотря на большое количество информации о них. Поэтому, прежде чем приобретать жилье, рекомендуется его арендовать на 3-6 месяцев. Именно такой срок позволит расстаться с частью романтического ореола. Например, при проживании в частном доме указанный срок человеку придется самостоятельно решать вопросы по уходу за участком или проводить небольшой косметический ремонт. А в квартире в указанное время […]
Читать далше...Инвестиции в недвижимость: преимущества и недостатки

Инвестиции в недвижимость кажутся стабильным и простым вариантом получения пассивного дохода. Как и другие виды капиталовложений, недвижимость имеет свои достоинства и недостатки. С чем может столкнуться инвестор? Инвестиции в недвижимость кажутся стабильным и простым вариантом получения пассивного дохода. Как и другие виды капиталовложений, недвижимость имеет свои достоинства и недостатки. С чем может столкнуться инвестор? Преимущества инвестирования в недвижимость Инвестирование в недвижимость представляет собой привлекательную форму инвестирования по множеству причин. Во-первых, цены на квартиры и дома редко падают, что делает данный вид инвестиций стабильным и надежным. Даже в периоды экономических кризисов и рецессий недвижимость сохраняет свою стоимость, или цена снижается лишь […]
Читать далше...Идеальные туры в Египет: Погружение в Землю Фараонов

Идеальные туры в Египет — это не просто отдых, это настоящее приключение, которое оставит незабываемые впечатления на всю жизнь. Страна с богатейшей историей, загадочными пирамидами, удивительными пляжами и гостеприимным народом привлекает туристов со всего мира. Подготовьтесь к тому, чтобы погрузиться в мир древних цивилизаций и насладиться солнечным отдыхом на берегу Красного моря. Идеальные туры в Египет: Погружение в Землю Фараонов Древняя страна с таинственными пирамидами, величественными сфинксами и бескрайними песчаными пустынями — Египет олицетворяет в себе множество загадок и тайн, привлекая путешественников со всего мира. Если вы мечтаете окунуться в атмосферу старинной культуры, насладиться солнцем и морем, а также открыть […]
Читать далше...3D Печать и 3D Сканирование: Очертания Будущего Производства

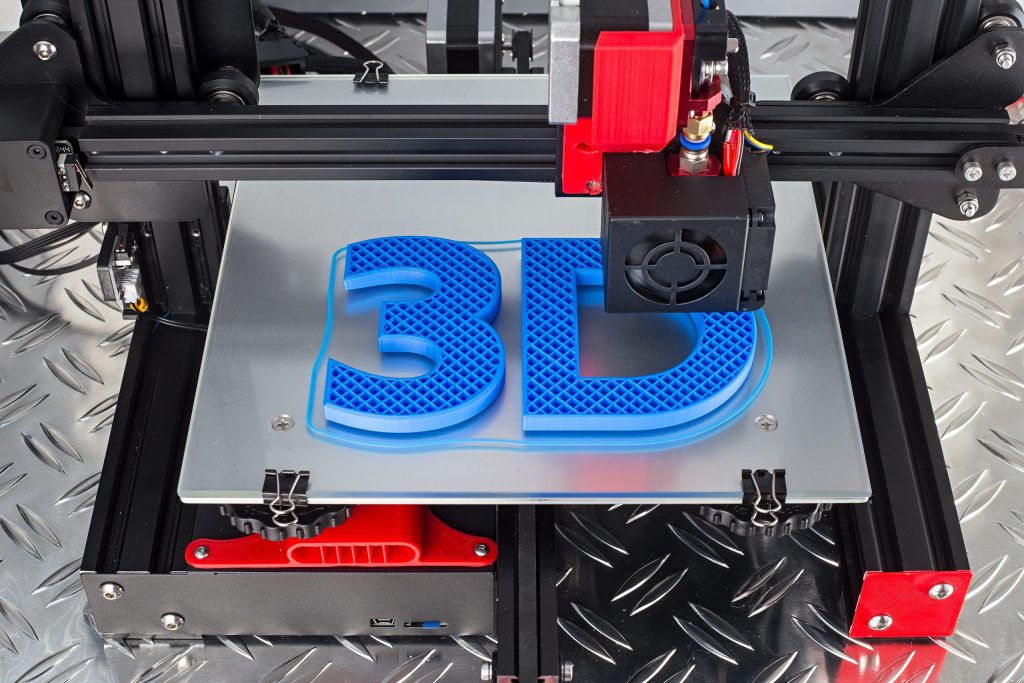
Технологии 3D печати и 3D сканирования выходят за пределы традиционных методов производства, открывая двери в новую эру инноваций и персонализации. Вместо того чтобы рассматривать объекты как массовые продукты, эти технологии позволяют создавать уникальные, настроенные под конкретные потребности предметы. 3D Печать: Искусство Создания в Трех Измерениях 3D печать — это процесс создания объектов из цифрового 3D-моделирования. Пластик, металл, керамика и многие другие материалы используются для создания предметов слой за слоем. Эта технология предоставляет уникальные возможности: Индивидуальный Подход: Возможность создания уникальных, индивидуальных предметов, от кастомизированных ювелирных украшений до персонализированных медицинских имплантатов. Прототипирование: Разработчики могут быстро и бюджетно создавать прототипы своих идей, сэкономив […]
Читать далше...Веселый Турист: Веселье в Каждом Путешествии

Определение Веселого Туриста: Искусство Наслаждения Путешествиями Веселый турист — это путешественник, чьи приключения наполнены радостью и положительной энергией. Он не просто посещает места, но и умеет видеть в них удивительное. Веселый турист не боится экспериментировать, подходит к новым культурам с уважением, и его улыбка становится невидимым ключом к открытию всего прекрасного в мире. В этой статье мы рассмотрим, как стать веселым туристом, поделимся секретами радости в путешествиях и научимся воспринимать каждый момент как уникальную возможность для веселья. Секреты Веселых Путешествий: Руководство по Созданию Положительной Атмосферы Путешествие может быть невероятным опытом, если внести в него долю веселья. В этой части мы […]
Читать далше...