Новая рубрика о микростоках

Последнее время часто получаю вопросы по поводу работы с микростоками. Поэтому мы начинаем новую рубрику, которая будет посвящена микростокам. Здесь будем описывать работу популярных микростоков, требования к работам, налоговую информацию, новости на эти темы и многое другое. Независимо от личных предпочтений в плане фотографической тематики , все изображения, представляемые агентствам Микростока, должны соответствовать четырем типам требований. 1 ) наличие минимальных технических требований ( разрешение, формат файла , устройство захвата и т.д. ); 2 ) быть полностью доступными для законного раскрытия автором или иным образом избегать любого возможного нарушения авторских прав ; 3 ) должным образом проиндексированы или « упакованы » , чтобы их можно было легко найти в поисковых системах агентств; 4 ) имеющие четкую цель использования для потенциальных покупателей , что означает реальную коммерческую ценность , а также выдающееся качество основных элементов фотосъемки ( экспозиция, композиция , фокус и т.д. ) Следуйщим пунктом в статье мы подробно рассматриваем пункт номер который является наиболее важным : какие предметы следует отправлять в агентства ? Какие изображения чаще покупают , а какие неизбежно обречены на забвение […]
Читать далше...Популярный стоковый вектор в 2014 году

Каждый микростокер старается создавать что-то оригинальное и выделяющееся. На носу новый год и мы начинаем задаваться вопросом какой вектор будет популярен в 2014 году и в каком направлении будет наиболее перспективно работать. Зная какой вектор будет востребован, можно добиться лучших результатов и быть востребованным как стоковый иллюстратор на весь 2014 год, соответственно и больше заработать. Поэтому сегодня мы постараемся исследовать этот вопрос и узнать, что же будет популярно в 2014 году. Согласно уважаемым западным изданиям, которые прогнозировали популярные трэнды стокового вектора в 2014 году, можно выделить следующие направления: Отцы Это сцены из повседневной жизни отцов, заботящихся о своих детях, включая […]
Читать далше...Рубрика «Микростоки»

Дорогие друзья, хочется сообщить, что по ряду нескольких причин рубрика «Микростоки» в дальнейшем не будет развиваться на этом блоге. Всю подробную информацию по сотрудничеству с микростоками Вы можете найти на сайте, посвященном отдельно этой теме. Перейдя по следующим ссылкам Вы сможете найти следующую информацию: Популярные микростоки Регистрация в микростоках Требования микростоков Загрузка работ в микростоки Вывод денег из микростоков Покупка материалов в микростоках По поводу рубрик «Уроки Адобе Иллюстратор» и «Секреты Адобе Иллюстратор» добавлю, что они будут пополнятся только самыми интересными материалами на мой взгляд. Если у Вас есть какие-то пожелания по этим вопросам, оставляйте их в комментариях […]
Читать далше...Как создать простую композицию фигур

Создать простую композицию фигур в этом уроке это восхитительный векторный дизайн фруктов из основных форм и создадим динамическую композицию, идеально подходящую как для печати, так и для веб-медиа! Шаг 1 Давайте начнем с некоторых очень простых форм! Инструментом « Эллипс » нарисуйте круг. Перекройте его прямоугольником, нарисованным с помощью инструмента «Прямоугольник» . Выберите оба и нажмите Minus Front на панели Pathfinder . Повторите с меньшими формами, чтобы сформировать каждый слой арбуза. Для семян нарисуйте круг и потяните самую верхнюю опорную точку вверх с помощью инструмента «Прямое выделение» . Преобразуйте опорную точку в острую и поместите три из них на кусок арбуза. Шаг 2 Другими объектами в вашем мотиве могут быть листья, апельсины и лимоны (поскольку это […]
Читать далше...Рисуем летний кокосовый коктейль в Adobe Illustrator

Кокосовый коктейль в Adobe Illustrator в этом уроке рассмотрим сделать композицию с тропическим кокосовым коктейлем в модном плоском стиле! Давайте научимся работать с самыми полезными инструментами Adobe Illustrator, чтобы иметь возможность изменять основные геометрические фигуры и создавать яркие иллюстрации для веб-дизайна, печати на футболках, дизайна одежды и многого другого! Вы готовы? Давайте начнем! Шаг 1 Начнем с кокоса. Давайте возьмем Инструмент «Эллипс» (L), удерживая нажатой клавишу Shift , и создадим круг размером примерно 207 х 207 пикселей . Залейте его коричневым цветом на панели Color . Возьмите Инструмент «Прямое выделение» (А) и щелкните верхнюю опорную точку, чтобы выделить её. Нажмите клавишу Delete , чтобы удалить верхнюю точку вместе с верхней половиной круга. Теперь они имеют […]
Читать далше...Сохранение монтажных панелей в формате Pdf в illustrator

Создание PDF-документов с несколькими страницами может показаться сложным, если вы используете программное обеспечение для дизайна, такое как Illustrator, потому что Illustrator использует пространства дизайна, известные как монтажные области, а не страницы. К счастью, это не так запутанно, как может показаться. В этом уроке я покажу, как сохранить несколько монтажных областей в PDF-файл в Illustrator, а также рассмотрю, как установить порядок ваших монтажных областей, чтобы определить, какие номера страниц они будут представлять. Сохранение нескольких монтажных областей в PDF-файле в Illustrator — это просто вопрос открытия меню « Монтажные области» , установки числового порядка ваших монтажных областей, а затем сохранения вашей работы в формате PDF. Как […]
Читать далше...Adobe Illustrator 2023 : обзор всех новых функций

Adobe Illustrator 2023 очередной раз представила новые версии своих программ Creative Cloud на 2022 год на ежегодном мероприятии Adobe Max. В этой статье я подробно объясню, как можно создавать и раскрашивать 3D-объекты в Illustrator и какие другие изменения доступны в новой версии 2023 или версии 26. Новый 3D-эффект В новой версии Illustrator появилась возможность легко конвертировать 2D-графику в 3D-графику. Для этого просто выберите графику, и под эффектами мы можем нажать «Выдавливание» в разделе «3D», с помощью которого мы напрямую преобразуем элемент. В новом окне мы также можем указать, какой 3D-тип мы хотим применить к графике и под каким углом следует добавить глубину, […]
Читать далше...Основное о программе Adobe Photoshop

В современном мире приобрела широкую популярность программа по работе с изображениями Adobe Photoshop или просто Фотошоп. Её используют в своей работе специалисты многих профессий, таких как художник- мультипликатор, дизайнер, фотограф или ретушёр, полиграфист, занятый предпечатной подготовкой и даже фото-косметолог. Также данный продукт вызывает интерес у широкой аудитории обладателей персонального компьютера и фотоаппарата. Исправить дефекты на лице, чтобы поместить фотографию в любимых социальных сетях, убрать мистический блеск от эффекта «красных глаз» на семейном фото, изменить фон с унылого на более экзотический, вставить фото любимого ребёнка в красивый шаблон, добавить текст с поздравлением и ещё многое другое возможно сделать в программе начинающему […]
Читать далше...Качественные ножничные подъемники в Рывок

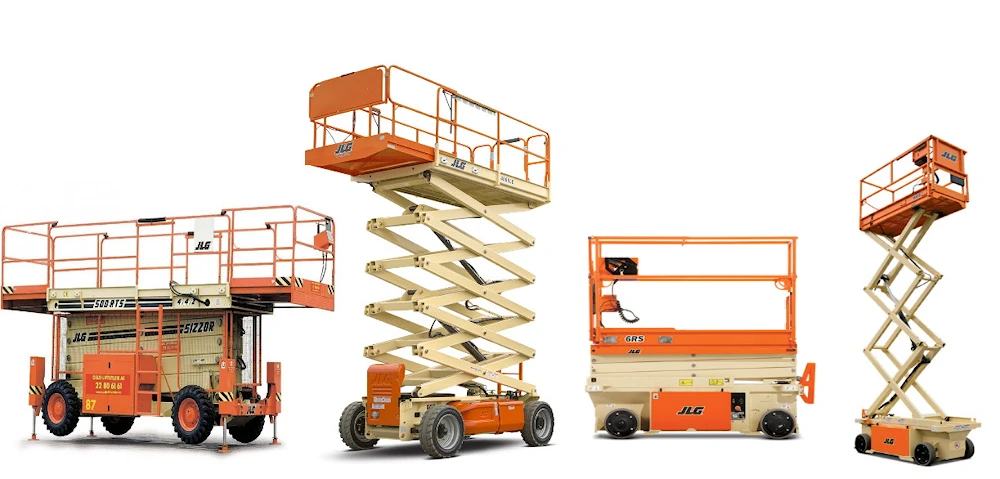
Современная техника предоставляет множество возможностей по подъему и перемещению габаритных тяжелых грузов. На рынке строительного, складского и промышленного оборудования вы найдете большое разнообразие моделей подъемников. Все подъемники помогают облегчить рабочий процесс на складах или стройплощадках, оптимизировать перемещение грузов. Далеко не каждый груз человек может поднять на нужную высоту без задействования специализированной техники. Наша статья будет посвящена ножничным подъемникам, без которых невозможна нормальная работа крупных магазинов, складов, производственных цехов и строительных площадок. Что такое ножничные подъемники? Ножничный подъемник состоит из прочного основания, грузовой платформы и подъемного механизма. Такое приспособление позволяет поднимать грузы большой массы, а также рабочих на необходимую высоту. Два […]
Читать далше...Знакомство с инструментами для рисования Adobe Illustrator

Узнайте, что лучше всего делает каждый инструмент рисования, включая инструмент «Перо», «Карандаш», «Кривизна», «Кисть» и другие. Вам понадобятся следующие файлы Что вы узнали: Понимание различных инструментов рисования в Adobe Illustrator В Illustrator имеется широкий набор инструментов для рисования на панели инструментов, каждый из которых позволяет создавать различные способы. В этом уроке представлены различные инструменты рисования. Для начала работы нужно создать новый файл в среде Adobe Illustrator. Многие авторы работают с несколькими художественными платами, при этом работа распространяется через данную системы. Все эти правила исключают работу путаницы. Начальное знакомство с инструментами для рисования Adobe Illustrator Все инструменты рисования создают контуры. Пути имеют […]
Читать далше...