Главные достопримечательности и интересные места Севастополя

Главные достопримечательности Севастополя: исторические памятники, культовые сооружения, музеи. Город Херсонес, был основан в 4 веке до нашей эры жителями Древней Греции – именно с этого времени началась история Севастополя. За многие века существования этот населенный пункт пережил немало событий и завоевал статус города-героя. Город Херсонес, был основан в 4 веке до нашей эры жителями Древней Греции – именно с этого времени началась история Севастополя. За многие века существования этот населенный пункт пережил немало событий и завоевал статус города-героя. Здесь можно найти много достопримечательностей, сохранившихся на сегодняшний день, или возведенных недавно, которые можно посетить самостоятельно. 1. Херсонес Таврический. Сегодня в городе […]
Читать далше...Что посмотреть в Дагестане: известные достопримечательности и интересные места

Что посмотреть в Дагестане: популярные достопримечательности и интересные места. Дагестан – республика, которая отличается необычайно красивой природой и резкой сменой окружающей обстановки: высокие горы и пологие равнины, горные склоны с непроходимой растительностью и оголенные скалы, древние заброшенные аулы, памятники истории. Что стоит посетить в Дагестане Тем, кто планирует отправиться в Дагестан, мы рекомендуем посетить такие места: 1. Гора Шалбуздаг. Это первое место, которое стоит посетить тем, кто прибывает в Дагестан впервые. Ее высота достигает 4142 м. Здесь же располагается могила праведника Сулеймана. А у подножия Шалбуздаг находится село Ахты – место прибытия большого количества паломников. Считается, что у тех, кто […]
Читать далше...Самые популярные достопримечательности Москвы

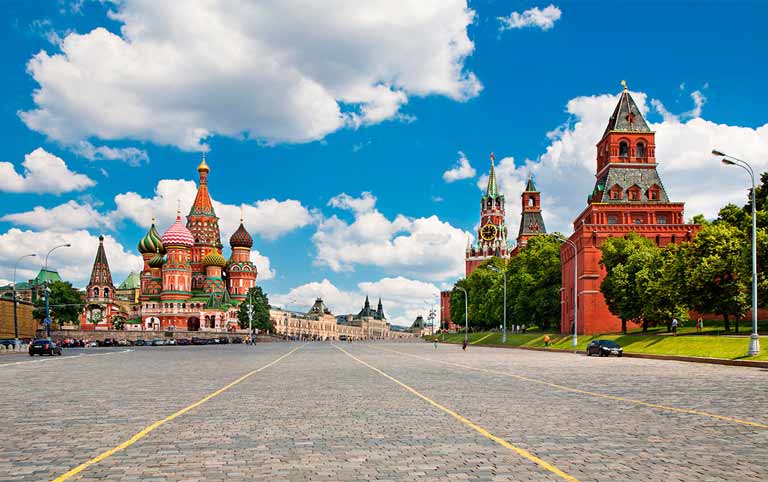
Самые популярные достопримечательности Москвы: описание, интересные факты, знаковые места Москва манит приезжих своей красочностью, историей, громадным числом величественных современных и старых построек. Расскажем о наиболее посещаемых достопримечательностях Белокаменной. Москва манит приезжих своей красочностью, историей, громадным числом величественных современных и старых построек. Расскажем о наиболее посещаемых достопримечательностях Белокаменной. Красная площадь Комплекс окружён восточной кремлёвской стеной, прекрасными православными храмами, Домом губернского правления, скульптурами и музеями. Другие примечательные сооружения на Красной площади — Казанский собор и Собор Василия Блаженного, Мавзолей Ленина. Наиболее известные скульптурные композиции — Лобное место, памятник Минину и Пожарскому. А в Историческом музее посетители смогут восхититься палатами бояр Романовых и […]
Читать далше...ТОП-10 городов России, которые стоит посетить

В России есть немало интересных городов. Какие-то из них отличаются красивой природой, другие – уникальными достопримечательностями и местами для культурного отдыха. Санкт-Петербург Санкт-Петербург – вторая столица России, также город нередко называют северной столицей. Здесь расположено огромное количество уникальных достопримечательностей: потрясающие воображение музеи, величественные дворцы. Три причины побывать в Санкт-Петербурге: Посетить Эрмитаж и побороться за шанс стать первым туристом, обошедшим все его залы. Увидеть весь город сверху с высоты колоннады Исаакиевского собора. Полюбоваться Янтарной комнатой, расположенной в Екатерининском дворце. Читайте также! Куда сходить в Санкт-Петербурге: необычные места, красивые локации и культовые сооружения северной столицы. Москва Москву стремятся посетить как гости страны, так […]
Читать далше...Как выбрать, какой язык программирования изучать?

Какой язык программирования изучать: обзор самых популярных, правила выбора Язык программирования – это один из основных навыков, который должен и обязан знать любой программист. Но языков программирования очень и очень много. И практически каждый год появляются новые, чтобы решать новые задачи в программировании. Поэтому перед начинающими программистами «во весь рост» встает очень большая проблема под названием: «Какой язык программирования изучать?». Давайте рассмотрим этот вопрос немного подробнее. 1. Выбор области применения языка (сферы дальнейшей работы). Как ранее было сказано – языков программирования очень много. Поэтому, чтобы не «утонуть» в море информации и оказаться востребованным специалистом, необходимо выбрать сферу дальнейшей деятельности. Зачем […]
Читать далше...Как заработать на написании текстов в интернете? На примере биржи TexTovich.com

Данное слово плотно вошло в жизнь людей и представляет собой работу по созданию и размещению уникальных текстовых материалов, за которые платят. Ещё когда не было интернета, тогда уже можно было заработать на нём. С появлением сети он ещё больше стал пользоваться спросом. Сам по себе копирайтинг делится на несколько разновидностей: Рерайтинг — это когда вы берёте чужой текст и переписываете своими словами. Он пригодится вам, когда нужно самому написать диплом или вам закажут его написать. Тогда вы в интернете ищете статьи и всё делаете на свой лад. Заказчик диплома за это заплатят. Рекламные тексты — их заказать может любая компания. […]
Читать далше...Наиболее распространенных проблемах с ноутбуками

Нет ничего более неприятного, чем неправильно работающий ноутбук. Вы вкладываете деньги в устройство и полагаетесь на него для работы или личного использования, поэтому это настоящее неудобство, когда у вас возникают проблемы с ремонтом ноутбука. Некоторые проблемы с оборудованием довольно распространены на ноутбуках, и вы можете найти и устранить проблему и найти быстрое решение. Продолжайте читать, чтобы узнать больше о десяти наиболее распространенных проблемах с ремонтом ноутбуков и способах их устранения. Простые решения распространенных проблем с ноутбуками 1. Ваш компьютер не включается Нажимаешь кнопку включения и ничего не происходит. Одной из распространенных проблем с ноутбуком является полный отказ устройства включиться, что может оставить вас без доступа к важным […]
Читать далше...Лучшее меню тату мастеров

Лучшее меню тату мастеров .Выбор идеального татуировочного оборудования может быть сложным выбором, независимо от того, являетесь ли вы любителем, новичком или опытным тату-мастером. Есть много расходных материалов для татуировки, которые вам нужны, и каждый из них имеет свои особенности, которые вы должны учитывать, прежде чем сделать выбор. Даже лучшим художникам нужны качественные татуировочные материалы, чтобы продемонстрировать свои навыки. Для хорошего начала ваши принадлежности для тату всегда должны включать иглы, трубки, наконечники и держатели, чернила, машину, трафареты и блок питания. Правильно подобранное оборудование для татуировки поможет вам начать создавать красивые работы, которые понравятся вашим клиентам. Как выбрать татуировочную краску для вашего татуировочного оборудования В […]
Читать далше...5 Advantages of promoting a Youtube channel

Nowadays, Youtube channel is the second largest search engine and the third most visited website in the world after Google and Facebook. It was developed in 2005 and has been increasingly popular since then. In this age of technology, people prefer visual content to what they are looking for. So it is used in marketing, business, entertainment, education and everything else. Nowadays, everyone wants to have a popular Youtube channel – be it a movie star, a baker, a businessman, a teacher or even a student. They all need a Youtube channel whose content can reach the other end of […]
Читать далше...Финансовый план и зачем он нужен фрилансеру

Финансовый план — это комплексная оценка текущего и будущего финансового состояния любого человека с использованием известных в настоящее время переменных для прогнозирования будущих потоков денежных средств и стоимости активов. Большинство людей, создавших финансовый план, работают вместе с финансовым планировщиком и используют текущую чистую стоимость, налоговые обязательства, распределение активов и будущие планы выхода на пенсию и имущества при разработке финансовых планов.
Читать далше...