Накладываем текст на стеклянную кнопку
by Людмила Дунаф. Последнее обновление: 15 апреля, 2022

В этом уроке мы рассмотрим как наложить вдавленный текст на стеклянную кнопку в Adobe Illustrator CS5. Описывать процесс создания стеклянной кнопки я не буду. Подробнее об этом можете прочитать в статье Как создать стеклянную кнопку в Adobe Illustrator CS5.
У нас есть разноцветная стеклянная кнопка.
1. Набираем необходимый текст любым шрифтом. Преобразуем его в кривые и изменяем его вид с помощью эффектов Adobe Illustrator CS5. Подробнее об этом можете прочитать в статье Как создать тень — перспективу.
2. Копируем слой с текстом и перемещаем его ниже, на два клика вниз и один вправо. Таким образом создаем тень. Чтоб ее лучше было видно, перекрашиваем в темный цвет. В данном случае использовался темно-красный.
В результате получаем следующее:
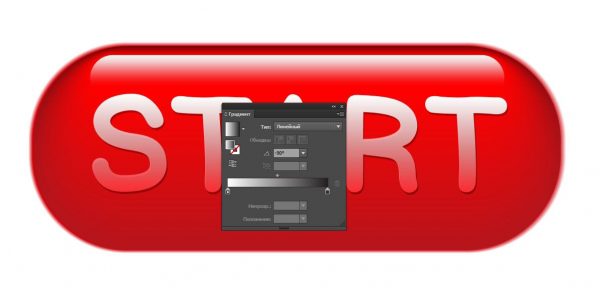
3. На этом этапе займемся цветами. Выделяем фигуры, которые залиты темно-красным цветом. Изменяем режим наложения на Multiply и показатель Opacity на 50.
4.Теперь верхнему слою с текстом изменяем режим наложения на Overlay.
5. Дублируем этот слой (crtl+c)(crtl+f) и изменяем режим наложения на Color Dodge. При этом меняем угол градиента на -90
Результат.

Я занимаюсь векторной графикой с 2010 года. Я торгую на микростоках и выполняю различные частные заказы по созданию иллюстраций. В процессе работы были освоены различные приемы и технички. Но жизнь не стоит на месте, поэтому мы движемся дальше!
Родом из Украины, я живу в США. Время от времени я посещаю Великобританию.
Мне нравится рисовать карандашом, я учусь работать красками (пока акриловыми). Потому-то с детства неплохо получалось рисовать. Я участвовала в конкурсах и занимала высокие места.