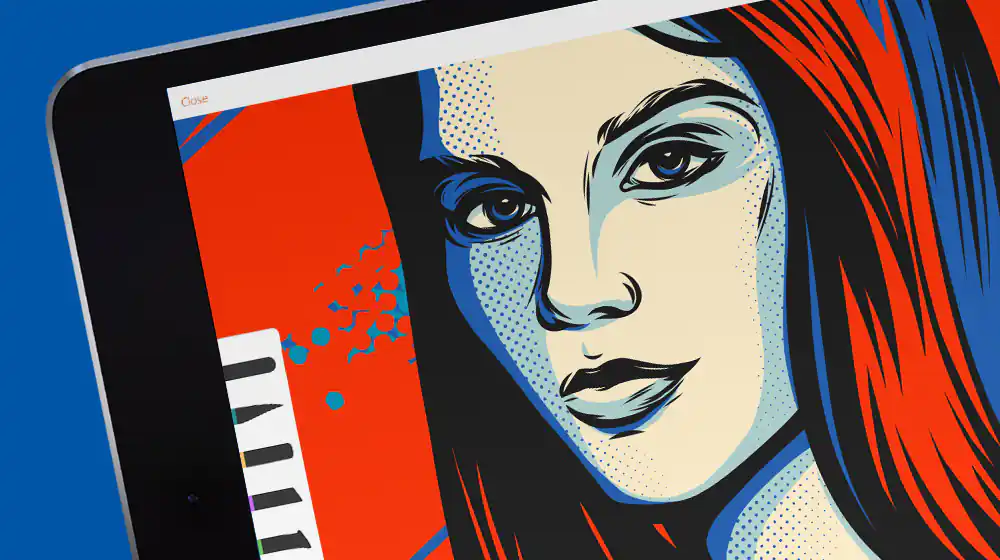
Знакомство с инструментами для рисования Adobe Illustrator

Узнайте, что лучше всего делает каждый инструмент рисования, включая инструмент «Перо», «Карандаш», «Кривизна», «Кисть» и другие. Вам понадобятся следующие файлы Что вы узнали: Понимание различных инструментов рисования в Adobe Illustrator В Illustrator имеется широкий набор инструментов для рисования на панели инструментов, каждый из которых позволяет создавать различные способы. В этом уроке представлены различные инструменты рисования. Для начала работы нужно создать новый файл в среде Adobe Illustrator. Многие авторы работают с несколькими художественными платами, при этом работа распространяется через данную системы. Все эти правила исключают работу путаницы. Начальное знакомство с инструментами для рисования Adobe Illustrator Все инструменты рисования создают контуры. Пути имеют […]
Читать далше...Как создать глаз в Adobe Illustrator

В данной статье вы узнаете, как создать глаз в Adobe Illustrator (тематика — Хеллоуин). Сначала мы создадим простое глазное яблоко, состоящее из эллипсов, а потом перейдем к венам. Мы будем использовать такие инструменты редактора Adobe Illustrator, как Pencil Tool и Art Brush. Радужная оболочка или зрачок — важная часть глаза, но создать ее не просто. Для его создания мы воспользуемся эффектами Pucker&Bloat, Transform и Roughen, также режимами наложения (Blending modes). Создаем новый документ Запустите редактор Adobe Illustrator и перейдите в File > New для создания нового инструмента. Введите имя, установите единицей измерения пиксели (Pixels) и цветовой режим RGB. Затем перейдите […]
Читать далше...Создаем горящий текст

В этом уроке мы с вами научимся создавать горящий текст в Adobe Illustrator. Для этого нам понадобятся лишь кисти, которые мы сами создадим. Техника простая и не потребует от вас особых знаний. Нам понадобится всего 30 минут, чтобы реализовать задуманное. Создаем новый документ. Берем инструмент Rectangle Tool и рисуем прямоугольник размером на всю рабочую область документа. Заливаем его радиальным градиентом, как показано на рисунке ниже. Берем инструмент Type Tool и набираем необходимый текст любым понравившимся шрифтом. В моем случае это Book Illustrator`s Handwriting. Основа готова! Для создания пламени нам понадобится кисть, которой будем поджигать наш текст. Берем инструмент Elipse и […]
Читать далше...Ретро эффект текста

В этом уроке мы с вами будем создавать текст с эффектом ретро. Ничего сложного здесь нет. Для работы будем использовать обыкновенный текст и с помощью возможностей панели Appearance добавим ему объем и соответствующий вид. А также используем созданный текст в качестве символа, который может вам пригодится в дальнейшем. В этом уроке мы будем создавать много слоев на панели Appearance, поэтому важно следить за их расположением на панели. Шаг первый. Создаем новый документ любого необходимого вам размера так, чтобы на нем поместился наш текст. Для фона создаем такой же прямоугольник и заливаем его цветом, показанным на рисунке ниже. Набираем текст любым […]
Читать далше...Рулонные шторы на окна Москве: правильное крепление

Представьте, что вы только что купили стильные рулонные шторы, чтобы преобразить интерьер своей квартиры в Москве, и теперь стоит вопрос: как их установить, чтобы они не болтались и служили годами? Это не просто декор — это функциональный элемент, который регулирует свет, сохраняет тепло и добавляет уюта. Если вы ищете рулонные шторы на окна Москве, то наверняка уже подумываете о монтаже. В этой статье мы разберем, как крепятся рулонные шторы на окна, шаг за шагом, с учетом разных типов конструкций и окон. Я опираюсь на опыт мастеров и данные производителей, чтобы показать не только как, но и почему это важно. Ведь неправильная […]
Читать далше...Подарочные карты Apple: удобный способ оплаты сервисов Apple

Подарочные карты Apple: удобный способ оплаты сервисов Apple Сегодня экосистема Apple остаётся важной частью повседневной жизни миллионов пользователей — приложения, музыка, облачное хранилище и подписки давно стали необходимостью. Когда стандартные способы оплаты недоступны, на помощь приходят подарочные карты Apple, которые позволяют легально и удобно пополнять Apple ID и оплачивать цифровые сервисы. Один из надёжных вариантов приобретения таких карт представлен в каталоге подарочных карт Apple, где доступны цифровые коды для оплаты сервисов Apple без лишних сложностей. Оглавление Что такое подарочная карта Apple Почему карты Apple актуальны для пользователей из России Какие сервисы Apple можно оплатить Формат и особенности подарочных карт Как […]
Читать далше...Купить фотоаппарат — советы и лучшие модели

Вы решили купить фотоаппарат? Интернет-магазин Vernik.me предлагает большой выбор фототехники — от любительских моделей до профессиональных камер. Здесь вы найдёте устройства для съёмки путешествий, портретов, видео и контент-создания. Купить фотоаппарат — почему стоит выбрать Vernik.me Преимущества интернет-магазина Vernik очевидны: 🏆 Широкий ассортимент: зеркальные, беззеркальные, компактные и экшн-камеры. 📦 Возможность купить как новый, так и б/у фотоаппарат. 🚚 Удобная доставка по всей стране. 💳 Простое оформление заказа онлайн. 🔧 Проверенные бренды: Canon, Nikon, Sony, Panasonic, Fujifilm и другие. Vernik предлагает всё необходимое, чтобы купить фотоаппарат и сразу приступить к съёмке — включая объективы, штативы, карты памяти и аксессуары. Купить фотоаппарат — […]
Читать далше...Купить АТС — зачем бизнесу нужна современная телефонная система

В условиях растущей конкуренции и удалённой работы для многих компаний вопрос «купить АТС» становится особенно актуальным. Автоматическая телефонная станция давно перестала быть просто средством связи. Сегодня это — инструмент, напрямую влияющий на продажи, качество сервиса и эффективность команд. Почему стоит купить АТС для бизнеса уже сегодня Если вы до сих пор используете старые методы связи или у вас просто «мобильный для офиса» — вы теряете клиентов. Современная АТС позволяет: 📞 Организовать многоканальную связь без занятых линий. ⏱️ Сократить время ответа на звонки благодаря автоответчику и голосовому меню. 💬 Интегрироваться с CRM — менеджер сразу видит, кто звонит, и историю общения. […]
Читать далше...Как построить дом мечты в Красноярске

Ключевые этапы и полезные советы Строительство собственного дома – сложный, но увлекательный процесс. Он требует тщательного планирования, учета климатических условий Красноярска и грамотного выбора технологий. Ошибки на любом этапе могут привести к серьезным затратам. В этой статье мы разберем ключевые моменты строительства, чтобы ваш дом получился надежным, комфортным и энергоэффективным. Узнайте больше о строительных возможностях на сайте https://kras.etagi.com/stroitelstvo-domov/ Как выбрать участок: важные критерии Выбор участка – основа успешного строительства. В Красноярске встречаются разные типы грунта и уровни доступности коммуникаций. На что обратить внимание? Тип почвы. Глинистый или пучинистый грунт требует более дорогого фундамента. Уровень грунтовых вод. Высокий уровень грозит затоплением […]
Читать далше...Купить дом в Краснодаре: Обзор рынка недвижимости

Краснодар — это один из самых привлекательных городов для покупки недвижимости в южной части России. Его стратегическое расположение, развитая инфраструктура и климат привлекают множество людей, желающих сменить место жительства или инвестировать в жилье. Если вы хотите купить дом в Краснодаре, то на сайте агентства недвижимости можно найти разнообразные предложения, которые отвечают самым разным требованиям покупателей. Почему стоит выбрать Краснодар? Краснодар — это город с огромным потенциалом для комфортной жизни и выгодных инвестиций. Он сочетает в себе преимущества большого мегаполиса и удобство проживания в южном регионе России. Развитая инфраструктура Краснодар имеет высокоразвтую инфраструктуру: здесь есть все необходимое для комфортной жизни — от […]
Читать далше...Скупка видеокарт в Петербурге: как выгодно избавиться от старой техники

Современные видеокарты играют ключевую роль в производительности компьютеров, однако технологии развиваются так стремительно, что даже самые мощные устройства через несколько лет теряют актуальность. Если ваша видеокарта больше не справляется с современными задачами, оптимальным решением может стать скупка видеокарт в Петербурге. Подробнее узнать об этом вы можете по ссылке: скупка видеокарт в Петербурге. В этой статье мы разберем, почему видеокарты устаревают, какие признаки говорят о необходимости замены и как выгодно избавиться от старого оборудования. Как видеокарты устаревают: основные причины 1. Технологический прогресс Производители ежегодно выпускают новые модели, которые превосходят предыдущие по производительности, энергопотреблению и поддержке современных технологий, таких как трассировка лучей […]
Читать далше...Комплексное SEO-продвижение сайтов и интернет-магазинов: как вывести бизнес на новый уровень

Комплексное SEO-продвижение сайтов : увеличение трафика, видимости и продаж. Закажите профессиональное продвижение уже сегодня! Современный интернет — это огромная конкуренция, особенно среди коммерческих сайто в и интернет-магазинов. Чтобы быть заметным для аудитории и получать стабильный поток клиентов, важно занять высокие позиции в поисковых системах. Одним из наиболее эффективных способов достижения этой цели является комплексное SEO-продвижение сайтов и интернет-магазинов. Если вы хотите добиться успеха, заказать услуги можно здесь. В этой статье мы расскажем, почему комплексное SEO важно, как оно работает и на что стоит обратить внимание при выборе компании для продвижения. 1. Что такое комплексное SEO-продвижение? Комплексное SEO-продвижение — это набор […]
Читать далше...Поиск жилья через агентство в Стерлитамаке для покупки

Поиск жилья через агентство в Стерлитамаке — это удобный способ быстро найти квартиру, соответствующую вашим требованиям. В этом городе, который активно развивается и привлекает арендаторов и покупателей из разных регионов, услуги агентств становятся все более востребованными. Если вы хотите узнать больше о предложениях на рынке, можно обратиться на сайты, где легко осуществить поиск жилья через агентство в Стерлитамаке. Преимущества поиска жилья через агентство недвижимости Шаги поиска жилья через агентство недвижимости в Стерлитамаке Как выбрать агентство недвижимости в Стерлитамаке Важные моменты при поиске жилья Заключение Поиск жилья через агентство недвижимости в Стерлитамаке может значительно упростить процесс покупки. Опытные специалисты помогут вам […]
Читать далше...Покупка однокомнатной квартиры в Салавате: на что обратить внимание?

Салават — это динамично развивающийся город в Республике Башкортостан, привлекающий внимание как инвесторов, так и тех, кто ищет жилье для личного проживания. 1 комнатная квартира, купленная здесь, может стать отличным решением, независимо от того, приобретена она для жизни или последующей сдачи в аренду. Рассмотрим ключевые моменты, на которые стоит обратить внимание при выборе и покупке однокомнатной квартиры в Салавате. Как выбрать район для покупки квартиры? Один из основных факторов при выборе жилья — его месторасположение. В Салавате есть как престижные районы с более высокой стоимостью недвижимости, так и бюджетные варианты. Для тех, кто ценит спокойствие и развитую инфраструктуру, подойдут центральные […]
Читать далше...